The Stackchat Facebook Messenger integration supports all of Stackchat's output and input types.
Text

*A basic text message with emoji.*
Image

*An image in the Web Messenger.*
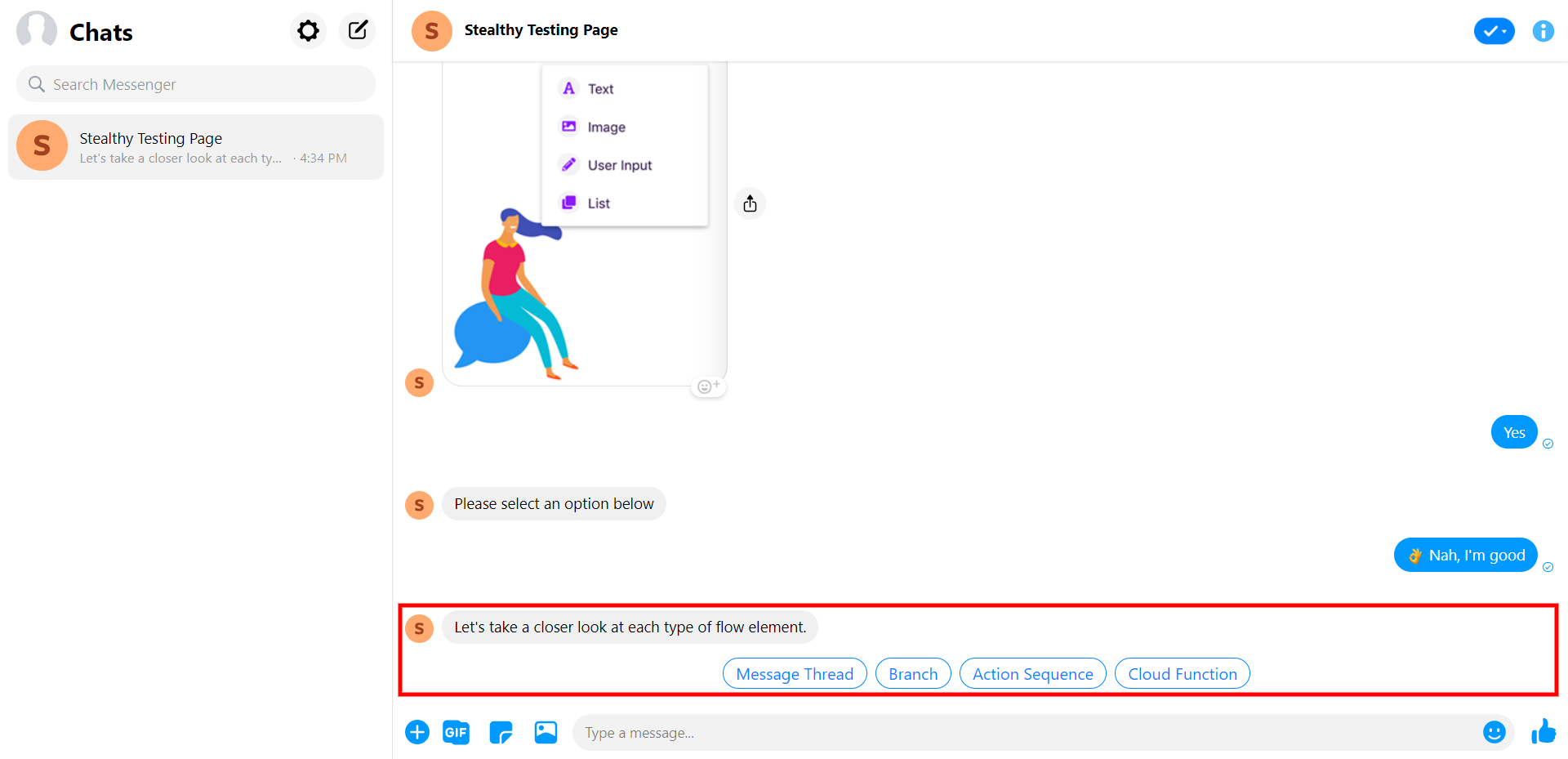
Quick Navigation

*This quick navigation has no icons.*

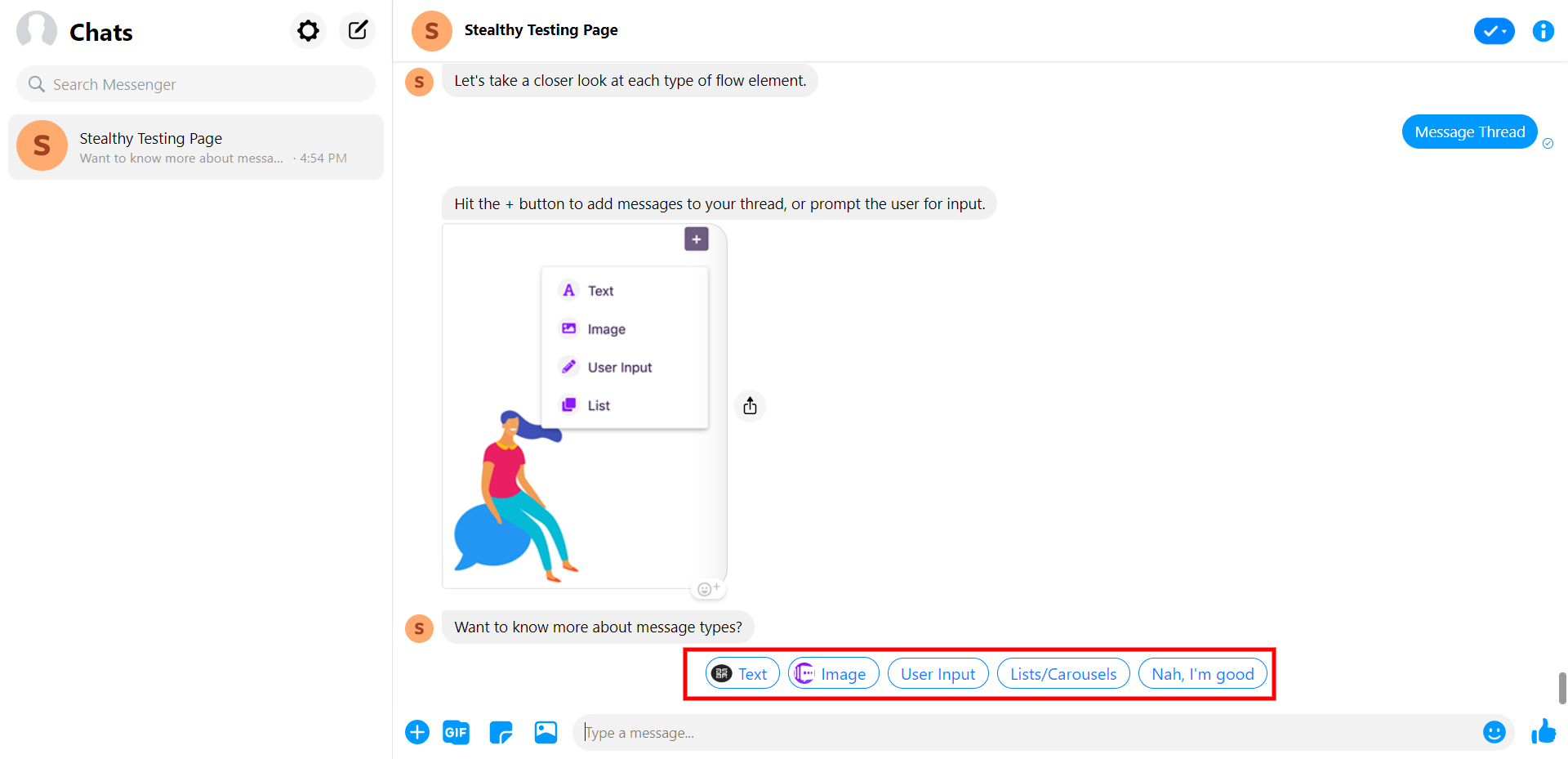
*The same quick navigation with icons.*
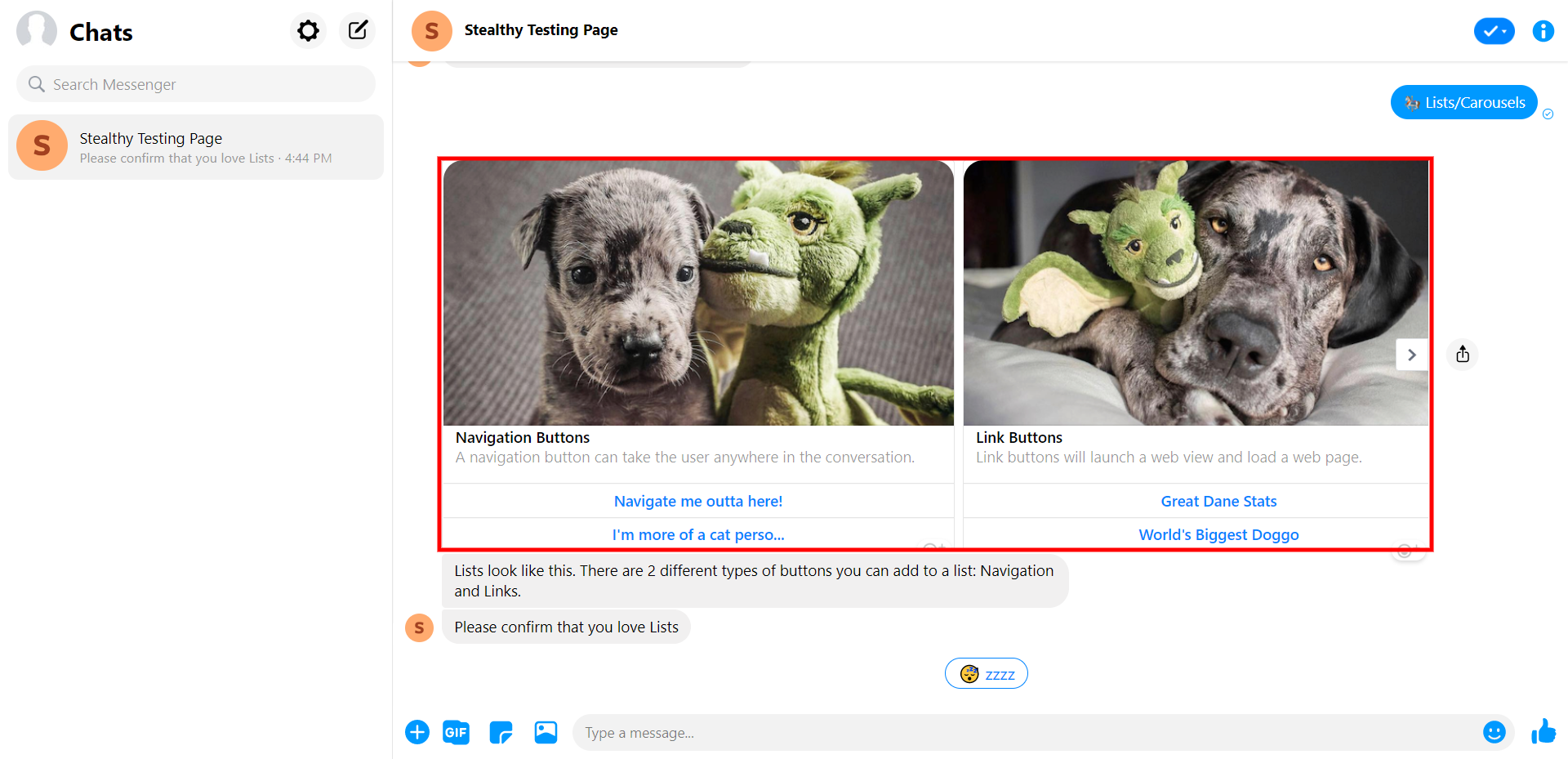
List / Carousel

*The user can navigate the list with the arrow.*
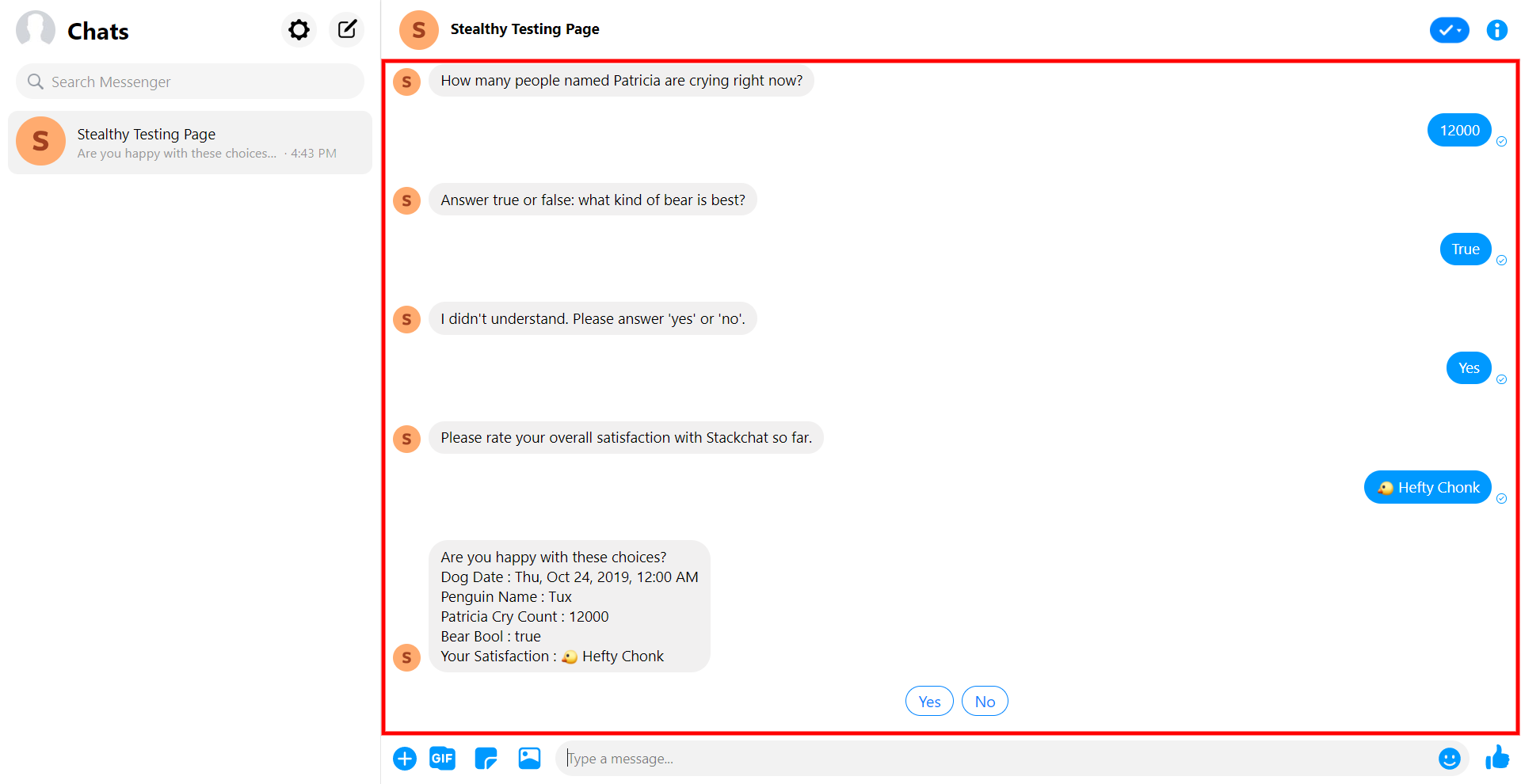
User Input Group

*A User Input Group with Require Confirmation On.*