Dynamic User Input Groups
User Input Groups can also be populated at runtime from your owned data sets using Cloud Functions. This is useful in cases in which you are dealing with dynamic information, such as available appointment times or stock status of an item.
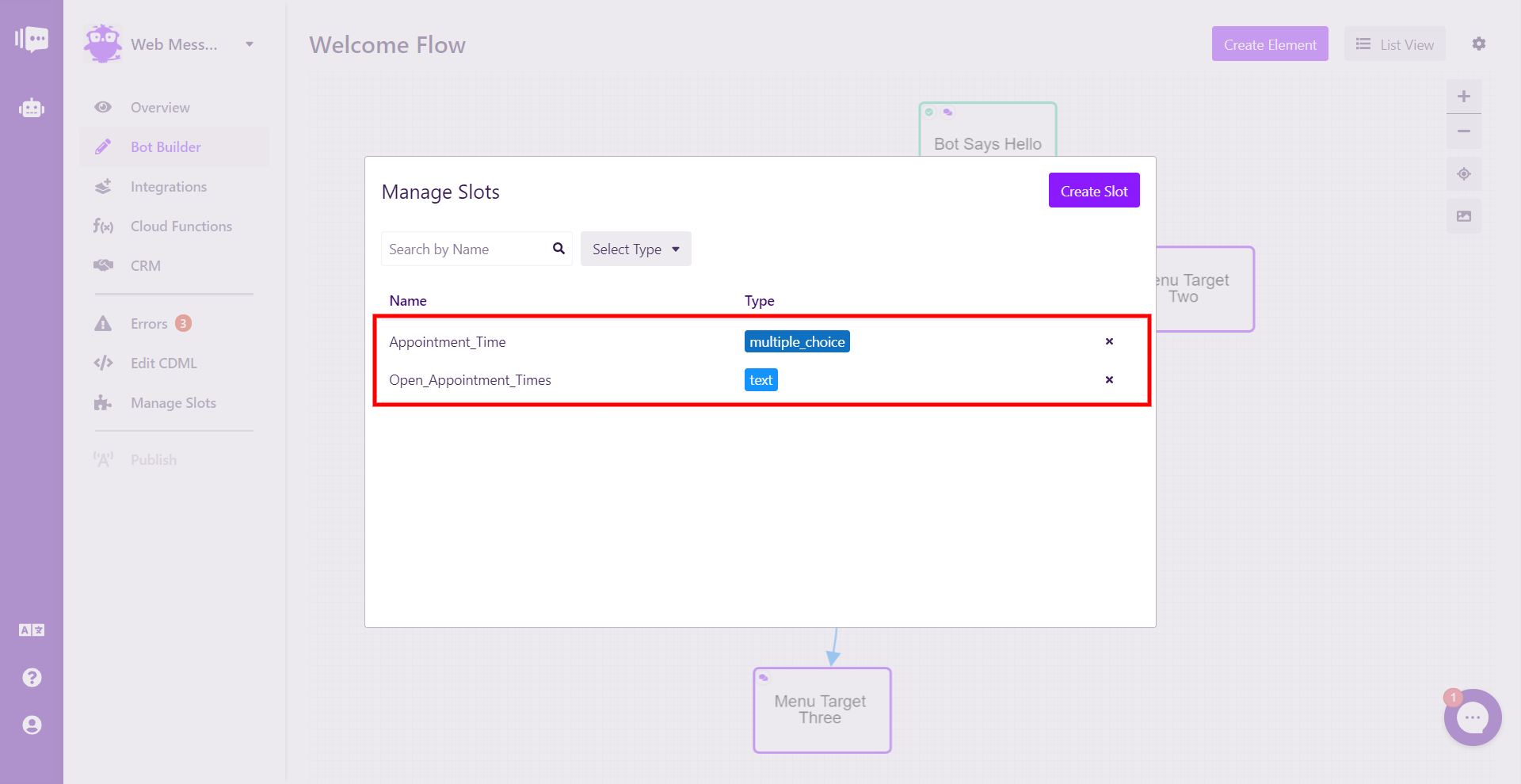
To start you will want to create a Multiple Choice Slot. This slot will store the user's response to the multiple choice question.
You will then want to create a Text Slot. It will hold the data requested from your Cloud Function for display.

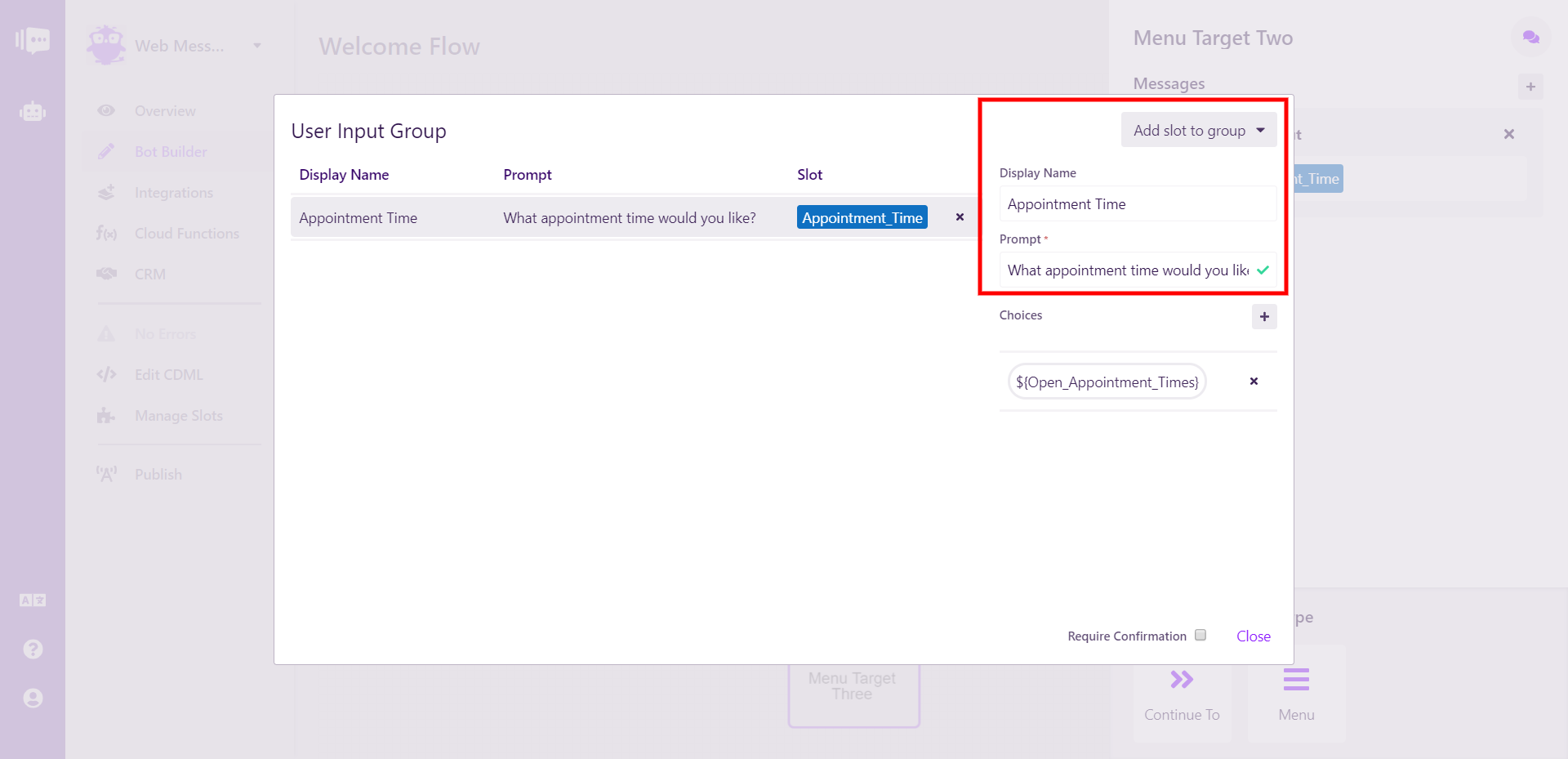
Now you can create your User Input Group. As with any other User Input Group, you will want to select the Multiple Choice Slot you created, in this example Appointment_Time, and give it a Display Name and Prompt question.

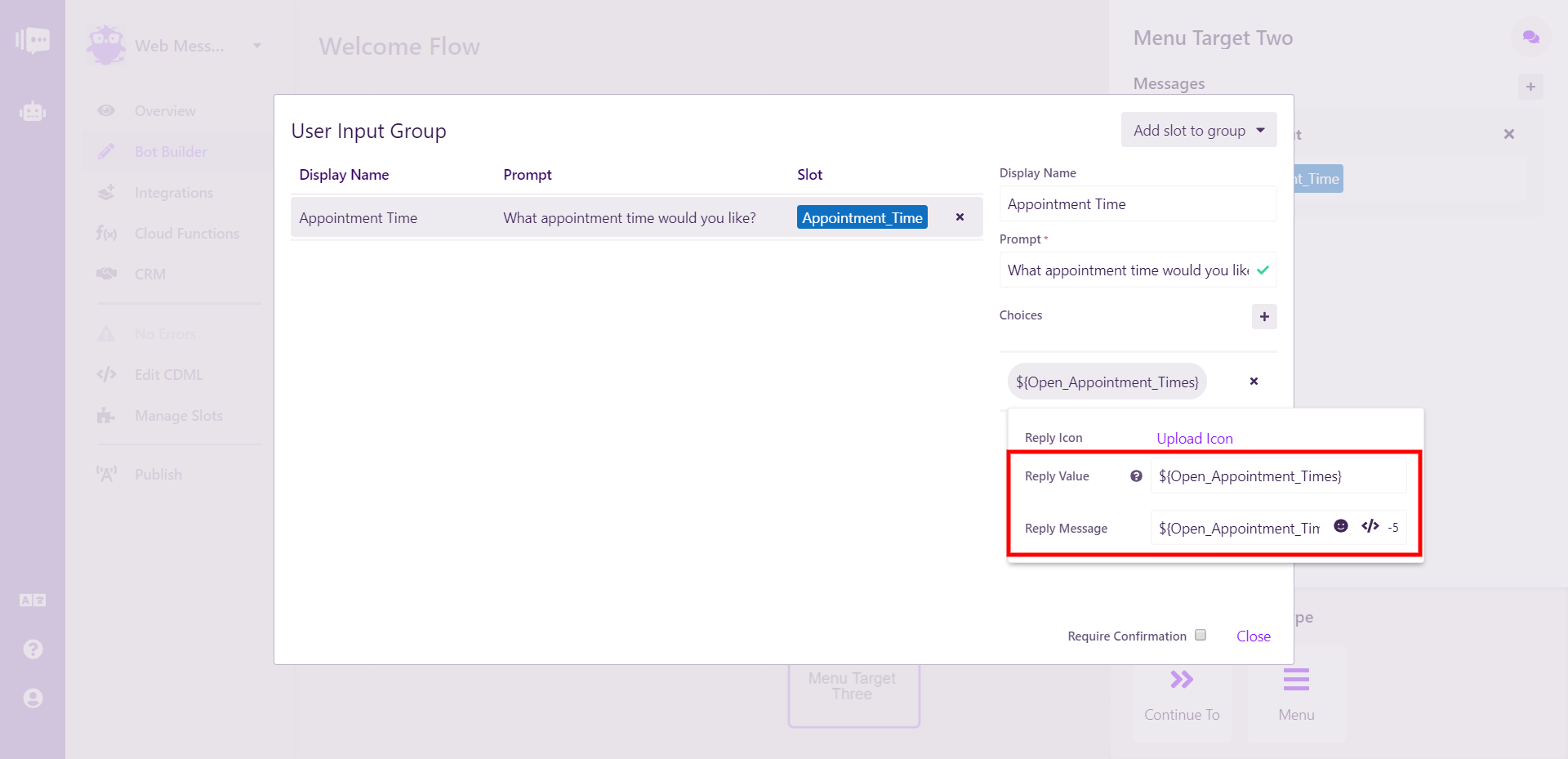
The Multiple Choice Options field is where things differ from a standard User Input Group. Here you will want to enter the name of the Text Slot in the format ${TextSlotName} as the only multiple choice option, in this example ${Open_Appointment_Times}.

The final step which requires developer input is the creation of the Cloud Function. It will use a Set Slots Action to fill the text slot with an array of data from your business APIs.
// Import required classes
import {
ActionSequence,
SetSlotsAction,
MultipleChoiceItem
} from "@stackchat/dynamic-content-toolkit";
export const populateOptions = () => {
const data = ...; // your logic of fetching options
const items = [];
data.forEach(dataItem => {
const item = new MultipleChoiceItem();
item.iconUrl = dataItem.image;
item.displayName = dataItem.name;
item.value = dataItem.value;
items.push(item);
})
const setSlotsAction = new SetSlotsAction();
setSlotsAction.slots = {
/**
* Although you declared "SlotB" to be a string, you will
* be able to use it as an array in the bot
*/
BookChoices: items
};
// Create an ActionSequence
const actionSequence = new ActionSequence();
actionSequence.actions = [ setSlotsAction ];
return [ actionSequence ];
}
This Cloud Function should run immediately before the User Input Group to ensure that all data from your business APIs is up to date.