Metadata can be used to extend the functionality of your chatbot by providing a two-way communication method to transport and manipulate data that cannot easily be captured through other methods.
If you're using the Web Messenger, you can attach metadata to messages. Your chatbot can attach metadata to messages it sends to users, or the web messenger can attach metadata to messages that it sends to the bot. You can access this metadata either in your Cloud Functions code or on the website hosting the web messenger.
For example, you might want to add the URL of the current webpage as metadata to messages sent by the user which could then be used for conditional logic in a Cloud Function. Or you might attach a redirect URL as metadata to messages sent by a Cloud Function, which can be used by the hosting website to automatically redirect the user when it receives these messages from your chatbot.
In the example below, the website hosting the web messenger is adding a currentUrl attribute to the message metadata just before it's sent:
const delegate = {
beforeSend(message) {
if (message.role === 'appUser') {
message.metadata = {
...message.metadata,
currentUrl: window.location.href
};
}
return message;
}
};
Stackchat.init({
appId: <app-id>,
delegate
})
You can also attach metadata to a postback as seen below:
const delegate = {
beforePostbackSend(postback) {
postback.metadata = {
...postback.metadata,
currentUrl: window.location.href
};
return postback;
}
};
Stackchat.init({
appId: <app-id>,
delegate
})
Now that you're attaching metadata to your messages, it can be accessed by your bot in a Cloud Function through the additionalData property on the extraData argument. If you wanted to reference the currentUrl metadata field that was attached in the example delegate above, you could do so like this:
export function myCloudFunction(userData, extraData) {
console.log(extraData.additionalData.currentUrl);
}
Attaching metadata to messages via Stackchat Studio
Any message you create in a message thread can have metadata attached to it. You do so by clicking this button on a message:

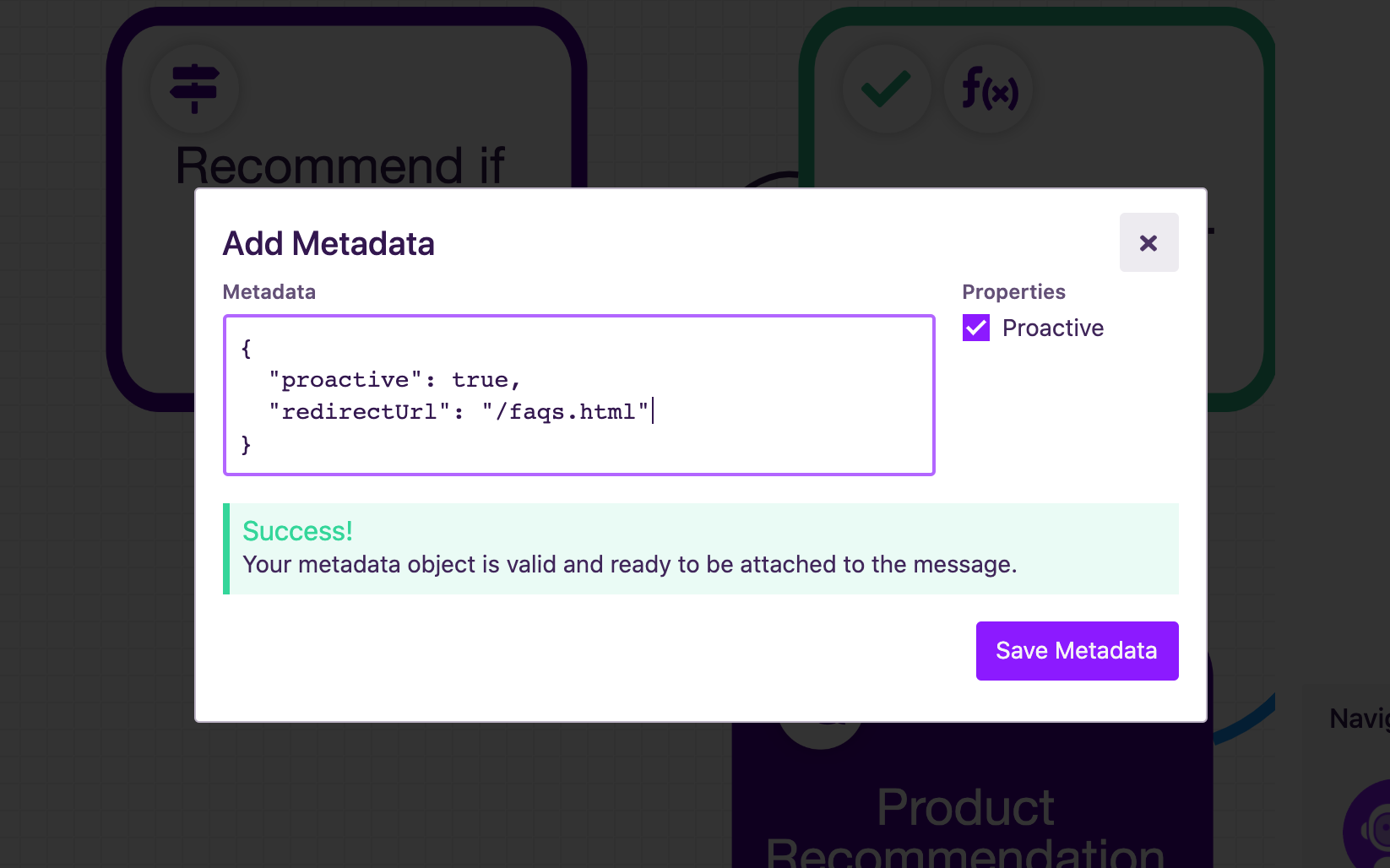
This will launch a window which allows you to define an arbitrary JSON object which will be accessible to the website hosting the web messenger when it receives the message.

The proactive property is a special field that the web messenger will look for. If this is set to true and the web messenger widget is closed when the message is received, it will be displayed as a proactive message that pops out of the badge button.