LUIS Intents and Entities
LUIS is Microsofts's Natural Language Processing offering. It supports a wide variety of European and Asian languages. Full documentation is available on the LUIS site.
Before attempting to work with LUIS's entities, make sure you have a solid understanding of how Slots and Intent and Entity Mapping work.
Before linking up your intents and entities, be sure to first connect your LUIS agent's Cloud Configuration to your bot.
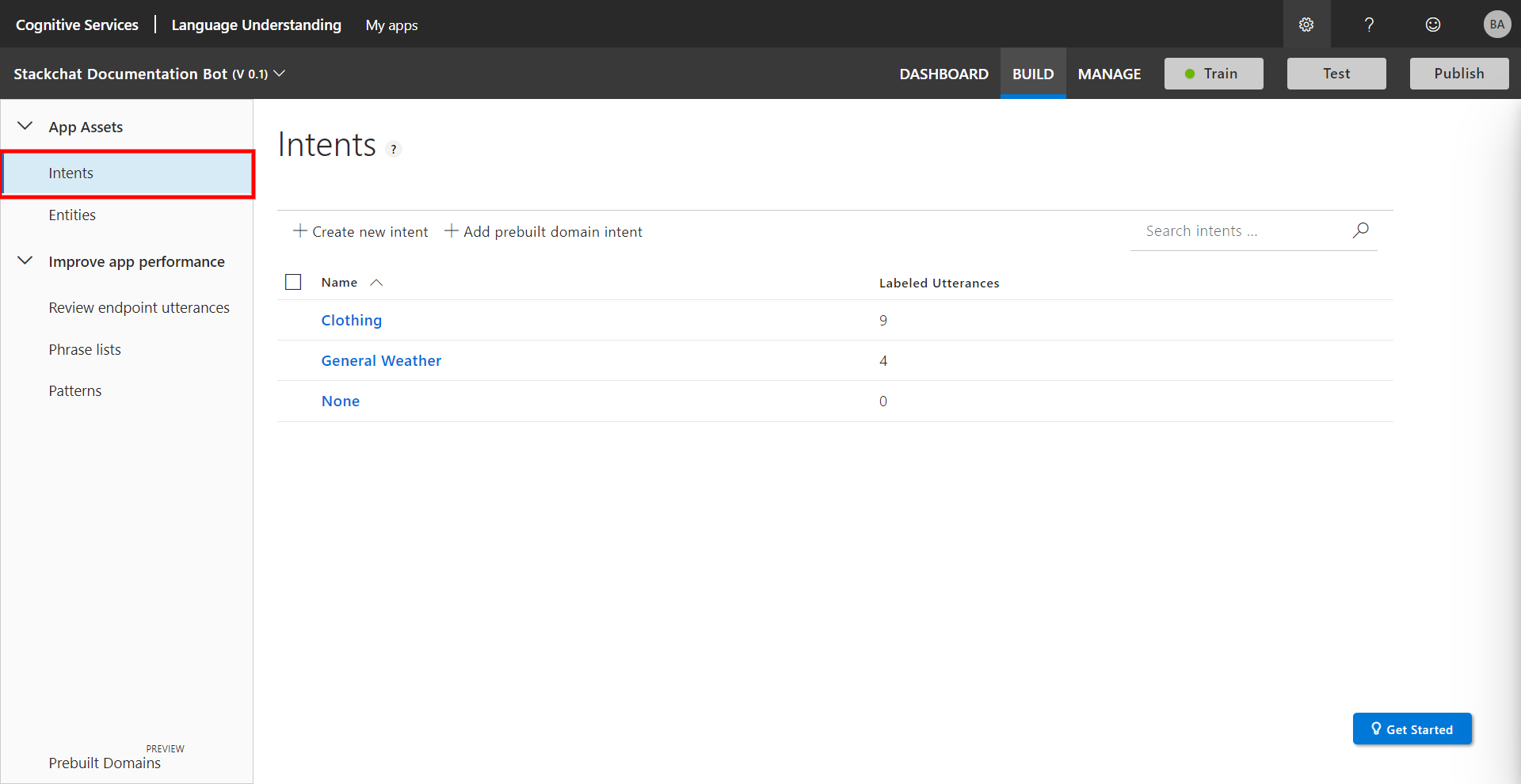
The first step is to fetch your agent's intent names. To do this, launch LUIS, select the agent whose intents you are using and click Build in the side navigation.

Here you can see all the intents associated with this agent. These are the intent names you will need to use in the Stackchat Bot Builder.
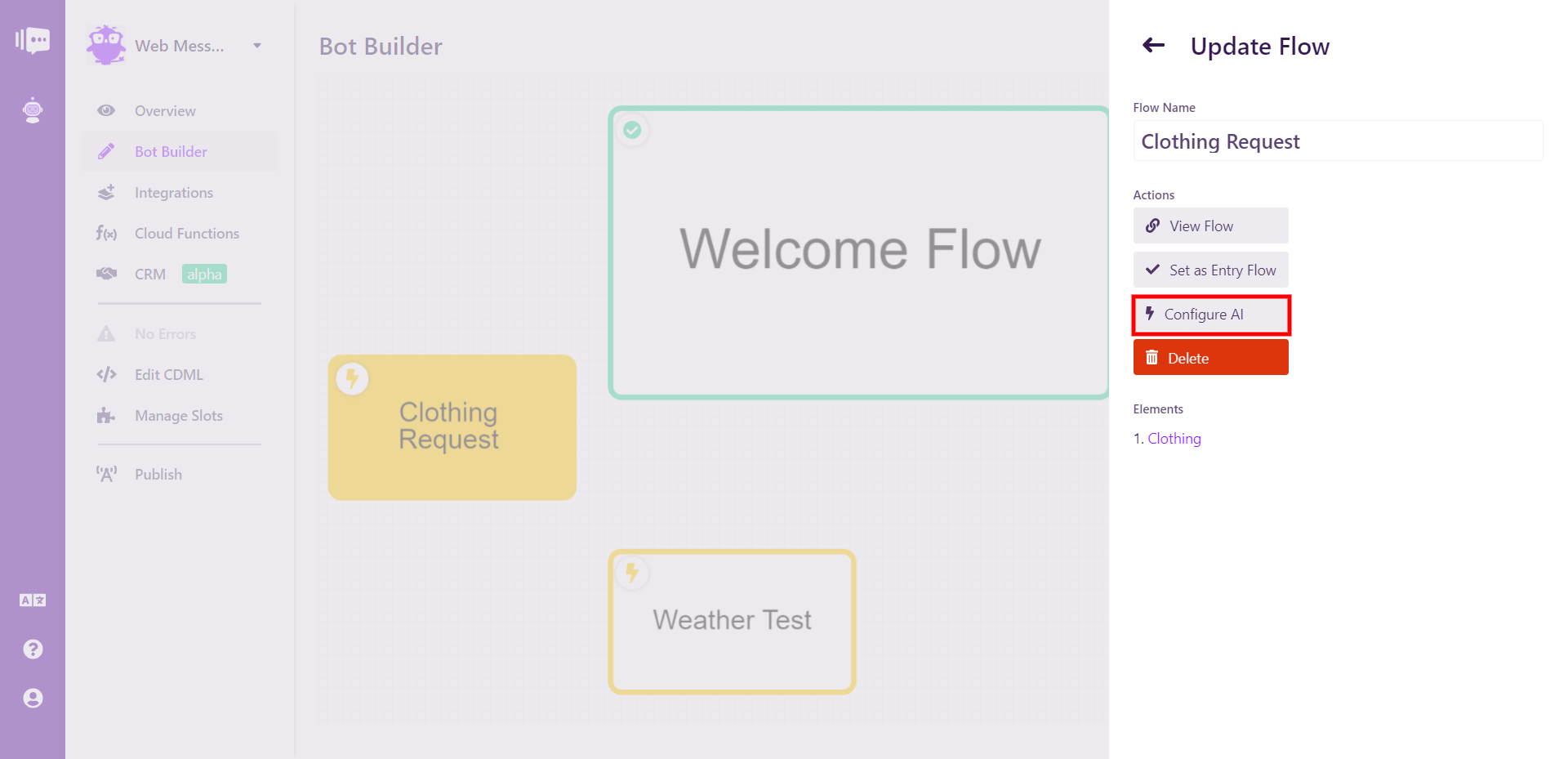
To trigger navigation to a Stackchat flow when this intent is detected, open the Configure AI dialogue for the Flow you want to navigate to.

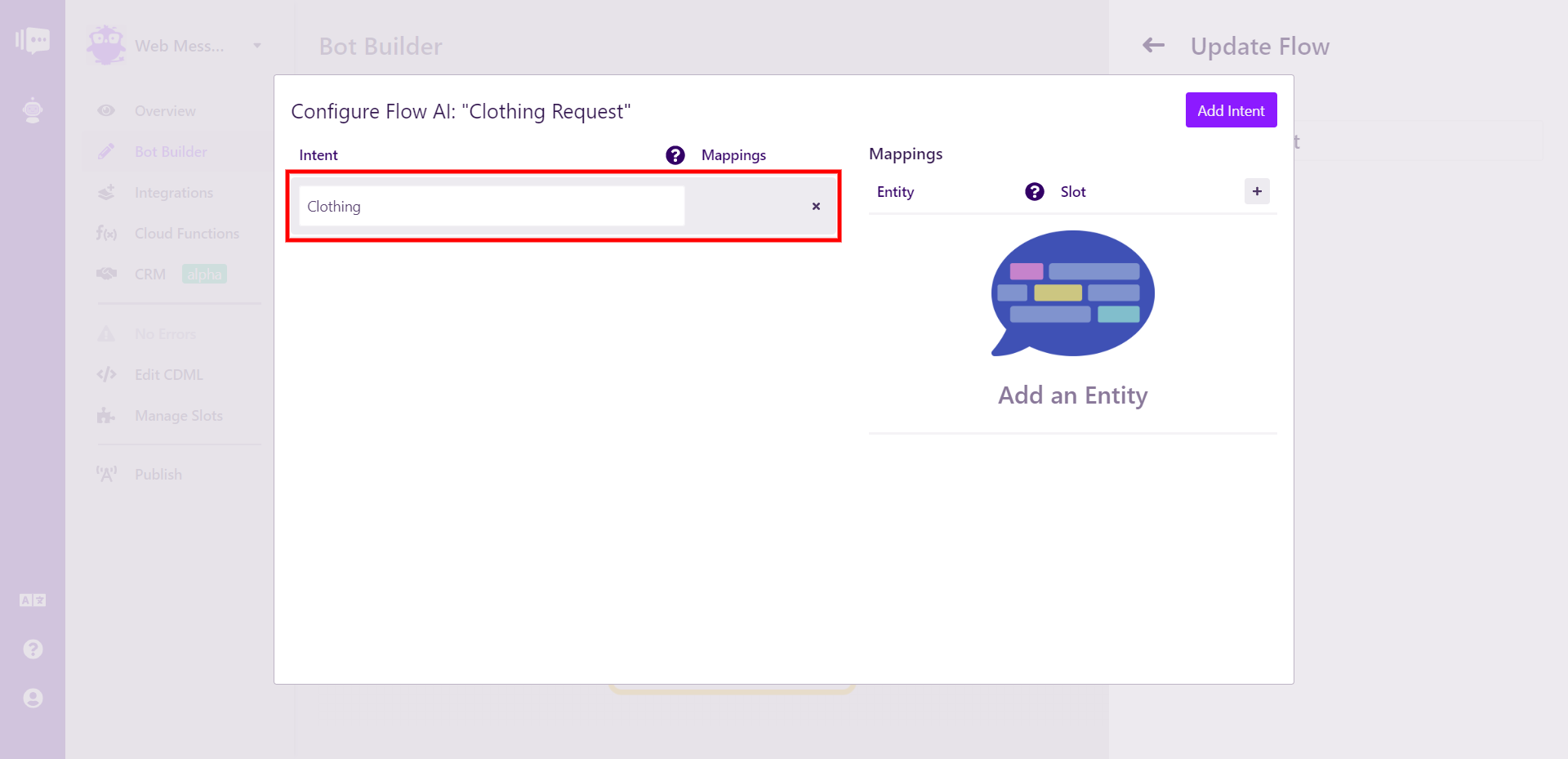
In the overlay, add the intent name from LUIS that you want to map to the Flow. Be sure to copy it exactly, as it is case-sensitive.

Paste the intent name into your desired location in Stackchat.

Now, you can enter the entities associated with that intent.
Whereas intents represent the user's overall intention in their utterance, entities represent key words in the utterance that we want to extract. There are two types of entities in Dialogflow, custom entities (those created by you in a variety of formats such as list, composite, simple and regex entities) and system entities (pre-built entities provided by LUIS in order to facilitate handling the most popular common concepts).
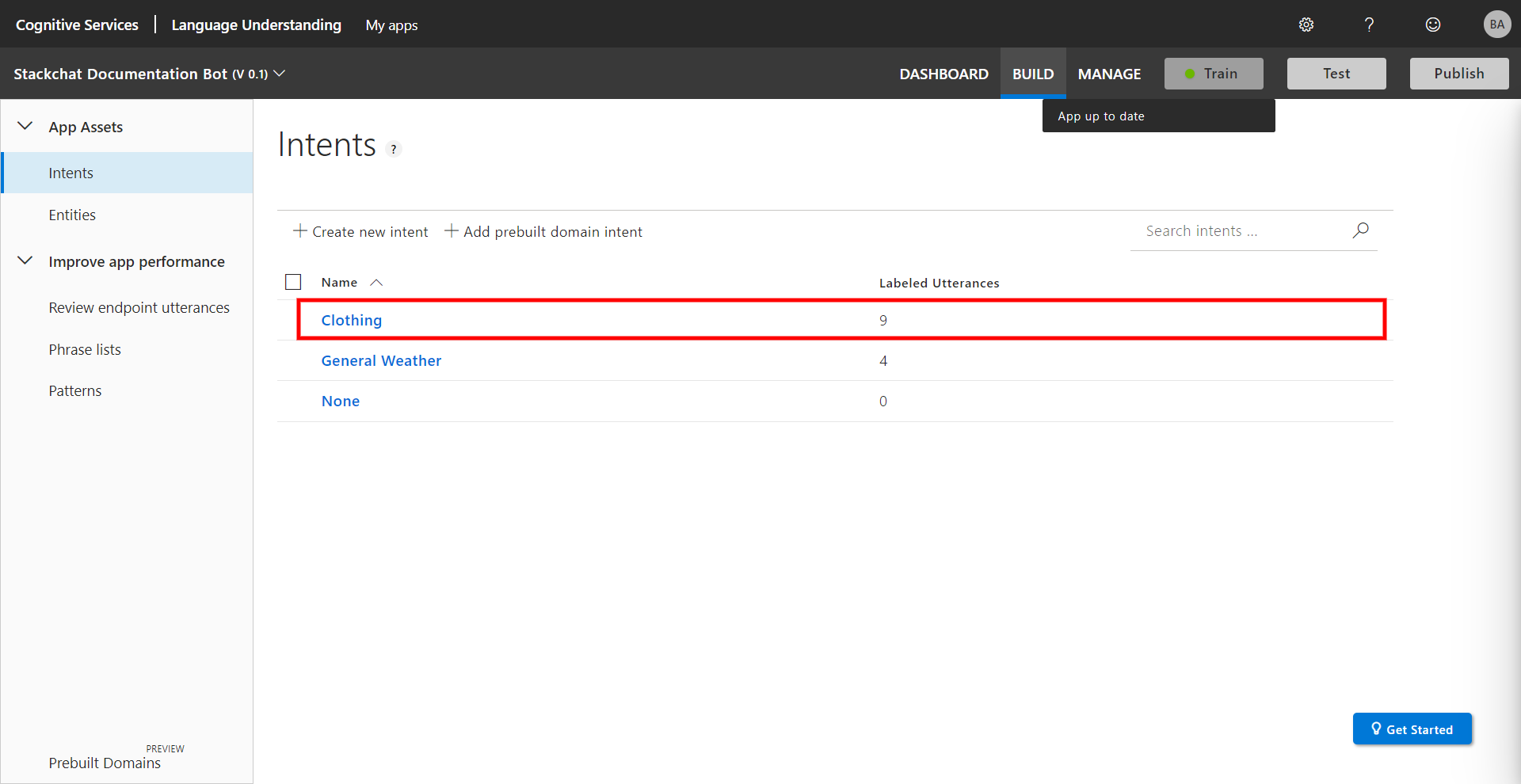
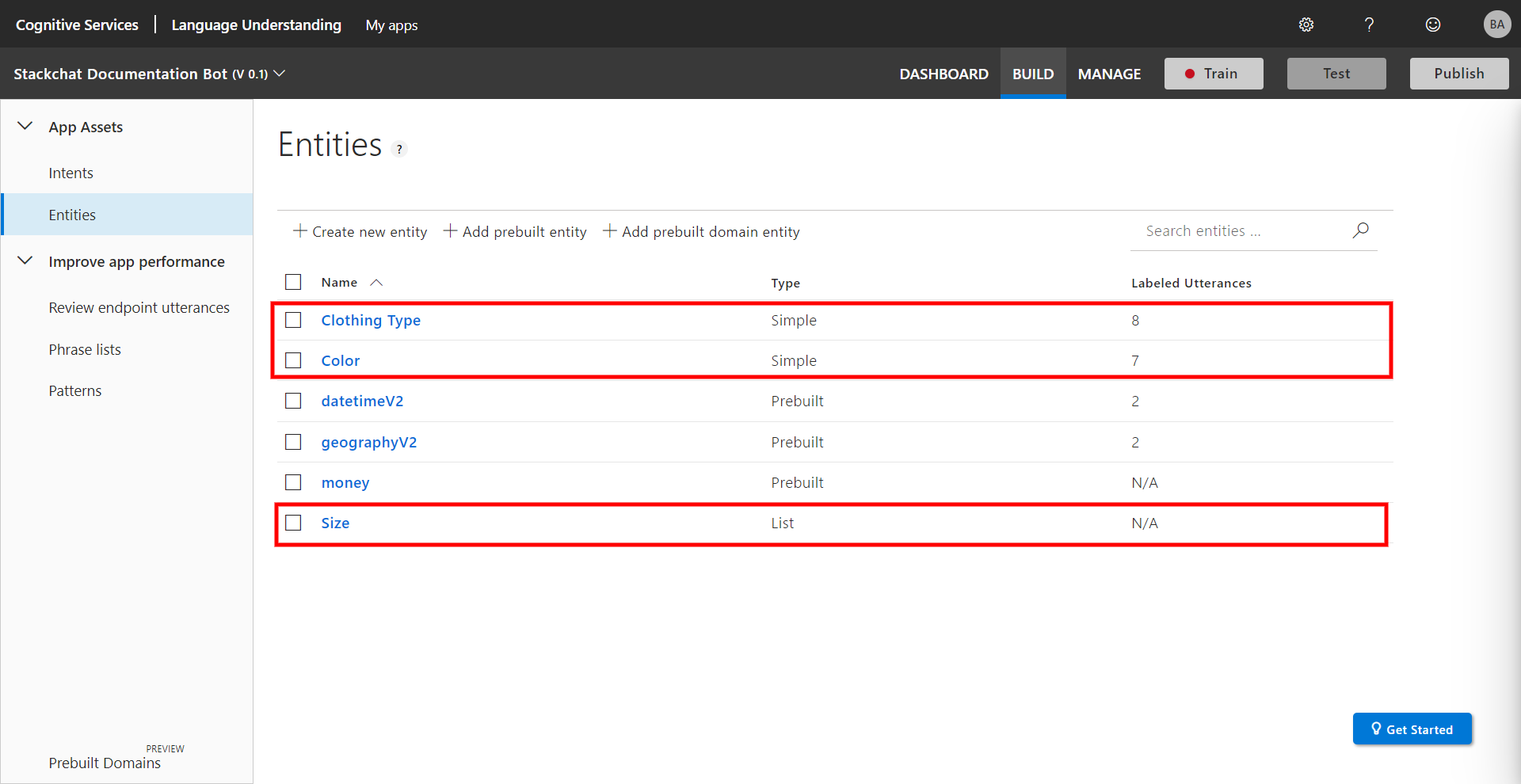
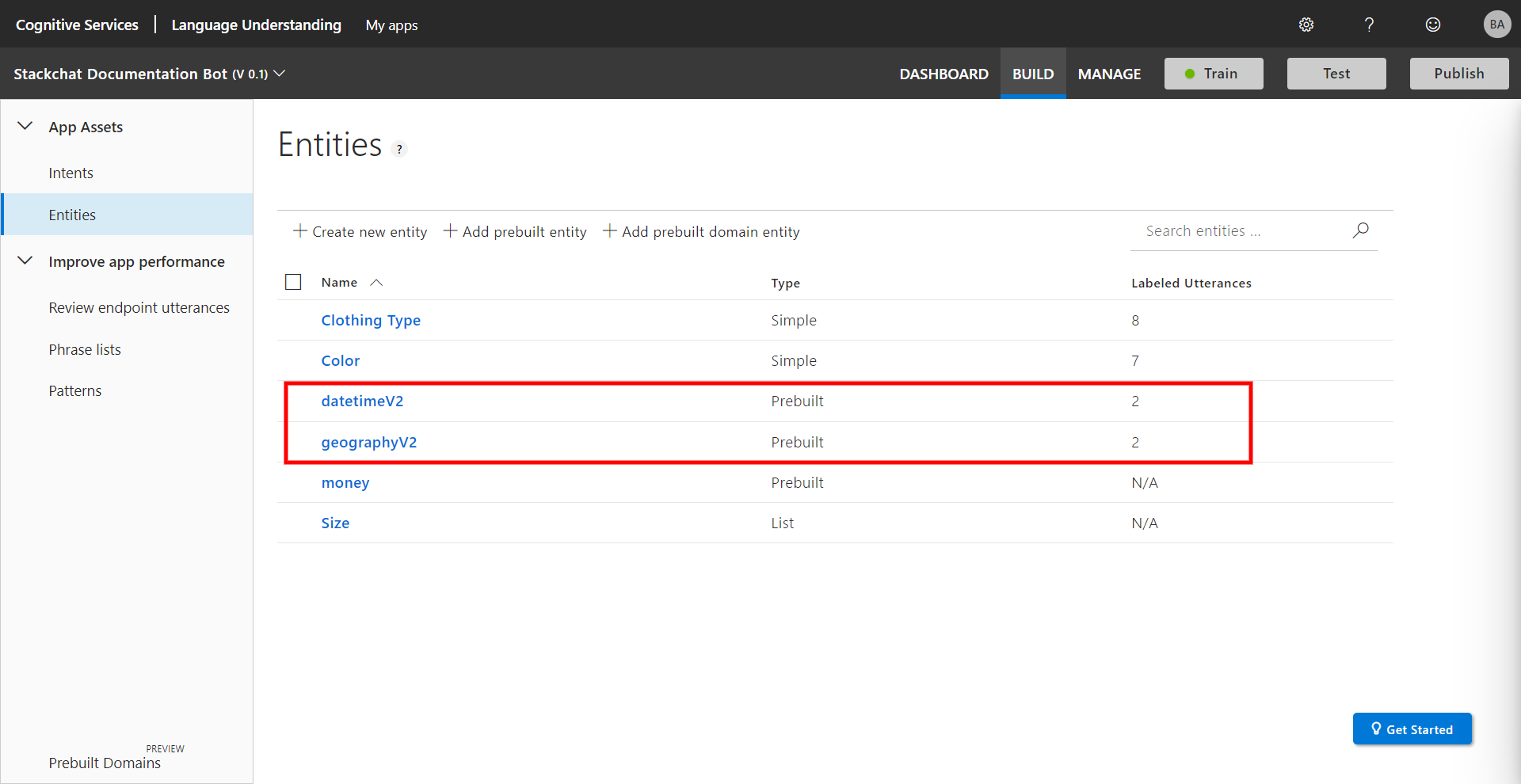
There is no location in LUIS where you can see which entities are associated with each intent. Instead we will need to remember which entities are associated with each intent. We can see all entities associated with the agent by clicking Intent in the navigation on the left.
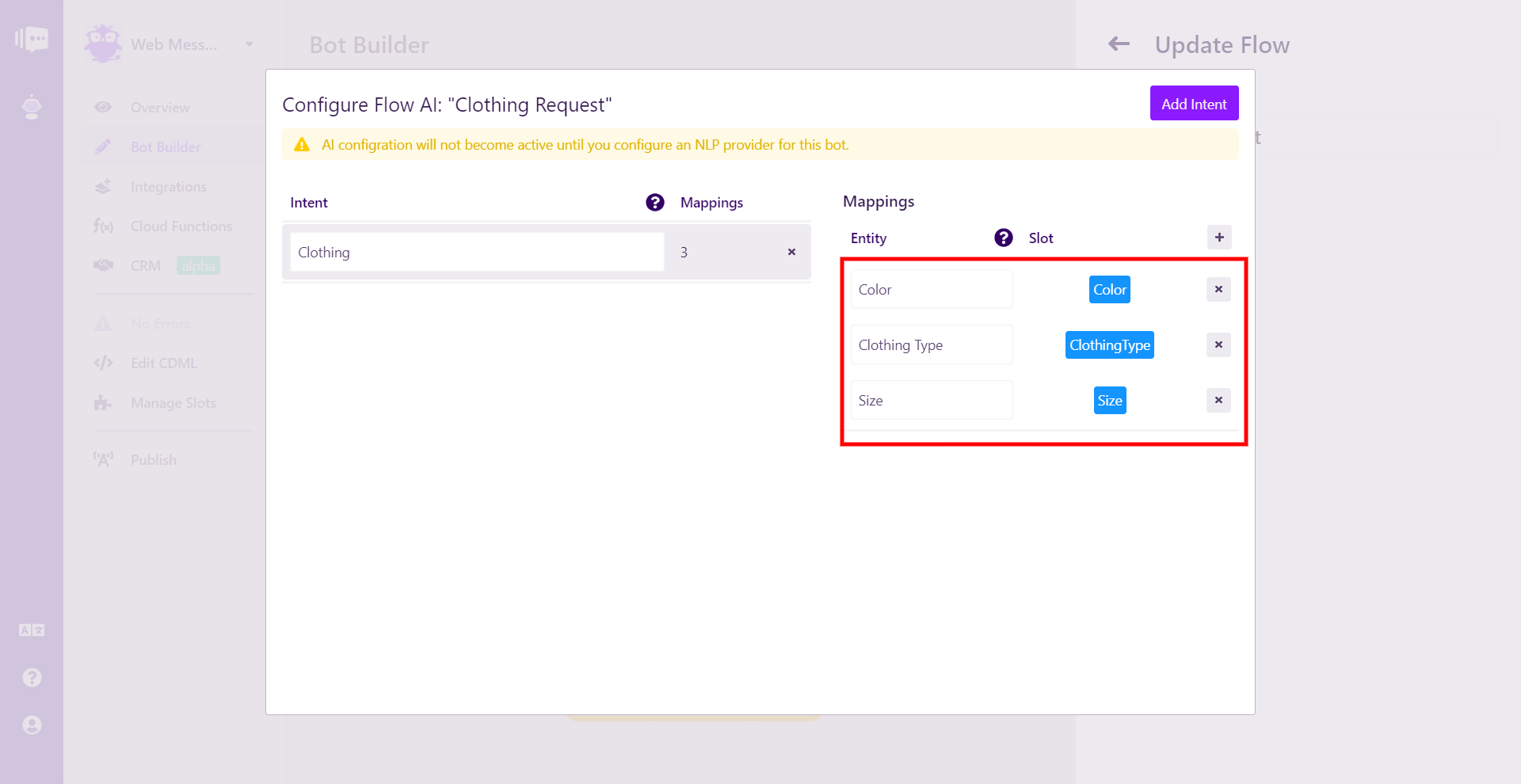
Custom entities are no more difficult than dealing with the intent, in that it is a one-to-one mapping between LUIS and Stackchat. For example, in the Clothing intent used above, there are three custom entities, Color, Size, and Clothing Type.

Type or paste the name into Stackchat and select the Stackchat slot you wish to map it to. In this example, the Stackchat slot has the same name as the Dialogflow entity to prevent confusion.

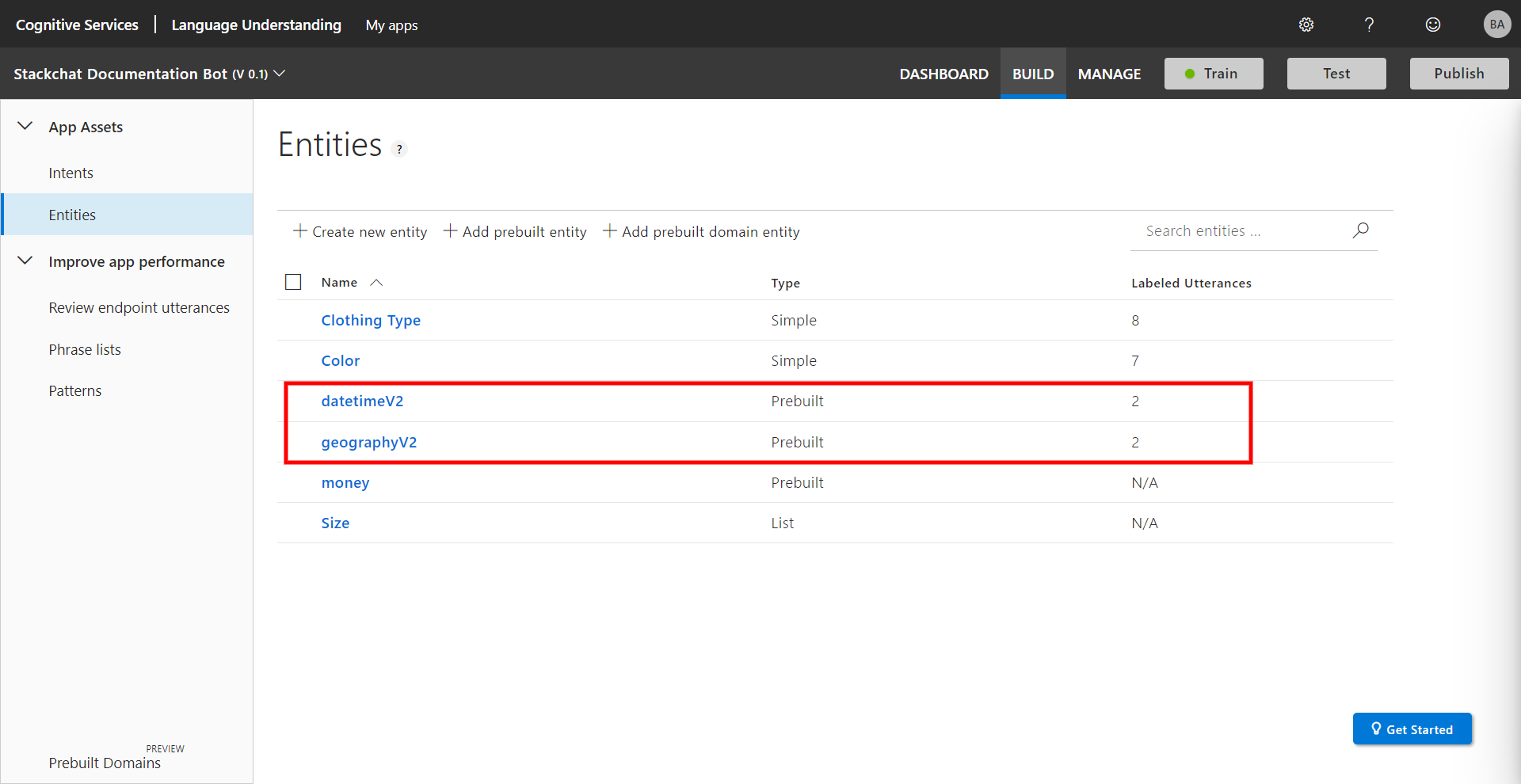
System or prebuilt entities are used by LUIS to detect standard ipnuts such as cities, dates and numbers.
The name of each prebuilt entity is determined by LUIS, and their naming conventions must be followed. It is recommended that you review the full list of LUIS Prebuilt Entities to become familiar with how they work.
LUIS has both mapping prebuilt entities, which contain primitive data, and composite prebuilt entities populated with objects.
Mapping prebuilt entities are added to Stackchat in a similar manner to custom entities. An example is the geographyV2 entity. This entity identifies cities, nations, points of interest, continents and states in utterances and is populated by a string representing the geographic unit that was detected.

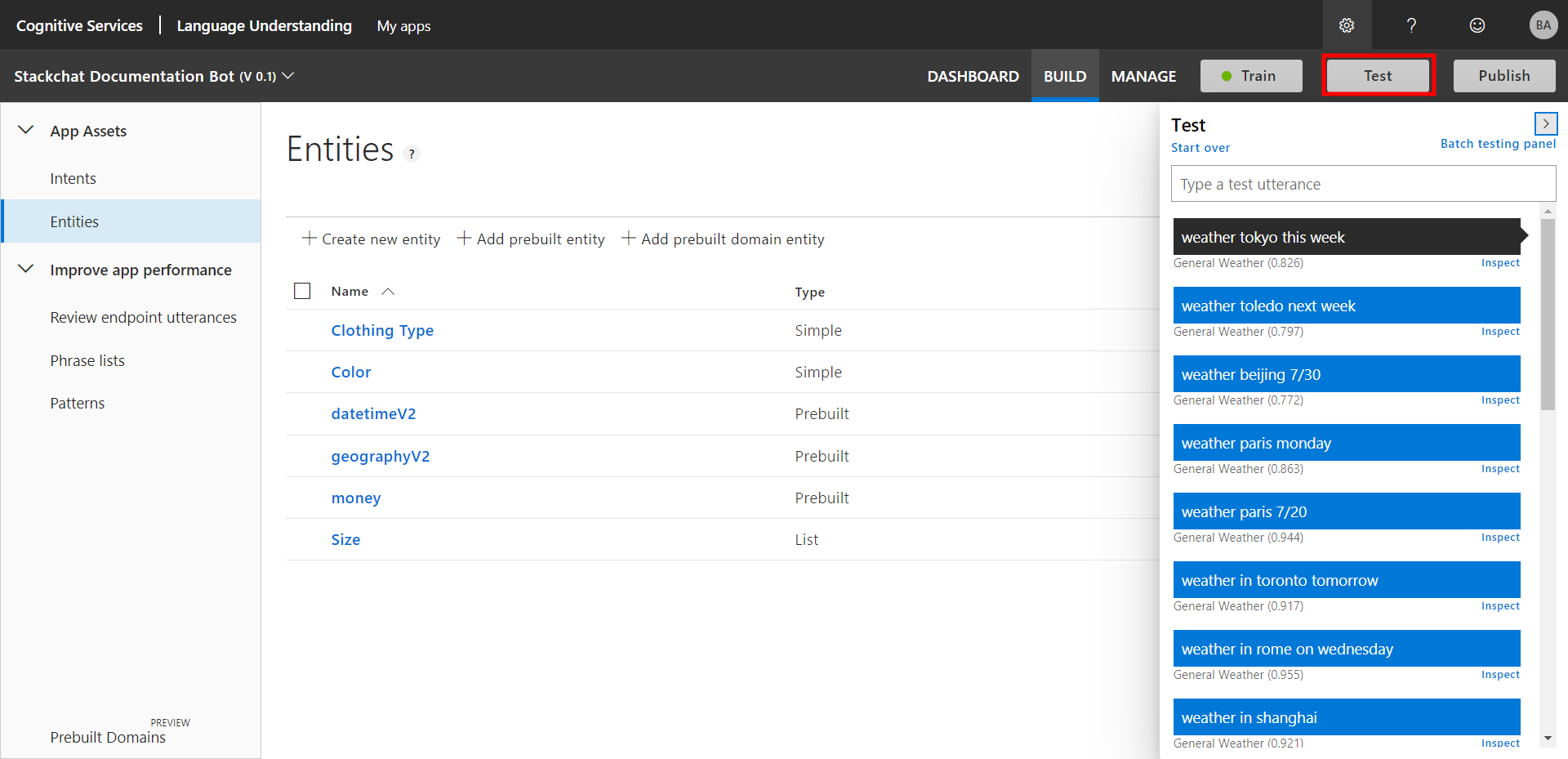
To map this sytem entity to a Stackchat text slot, you will need to find the proper format for the prebuilt entity and the subtypes you wish to use. The easiest way to do this is to test your bot or consult the LUIS documentation.

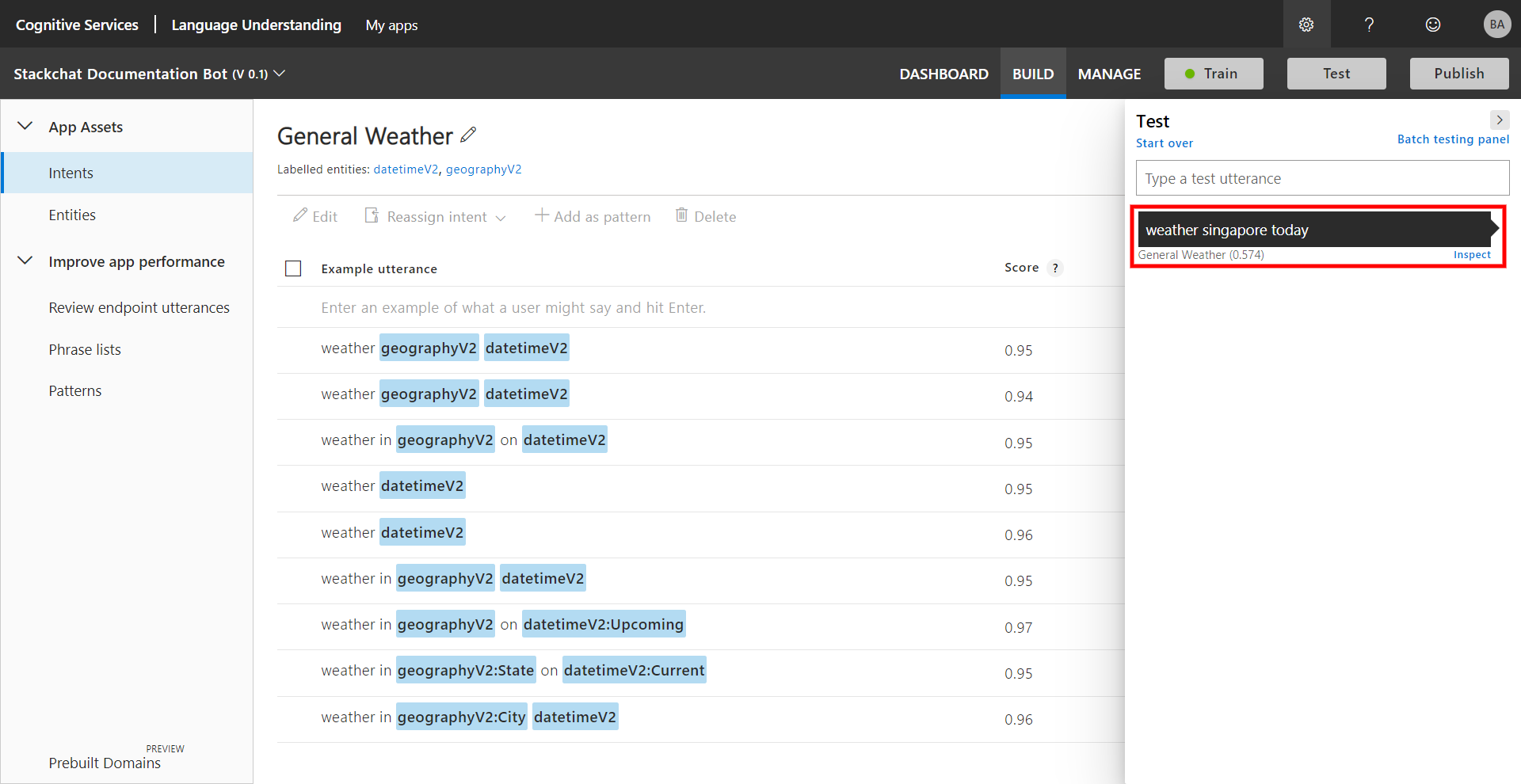
Enter an utterance that will trigger your intent and entities. In this example of a weather intent, we will enter a simple statement that will trigger both relevant entities, "Weather Singapore today".

Click on the utterance you just made or Inspect to see details of the interaction.

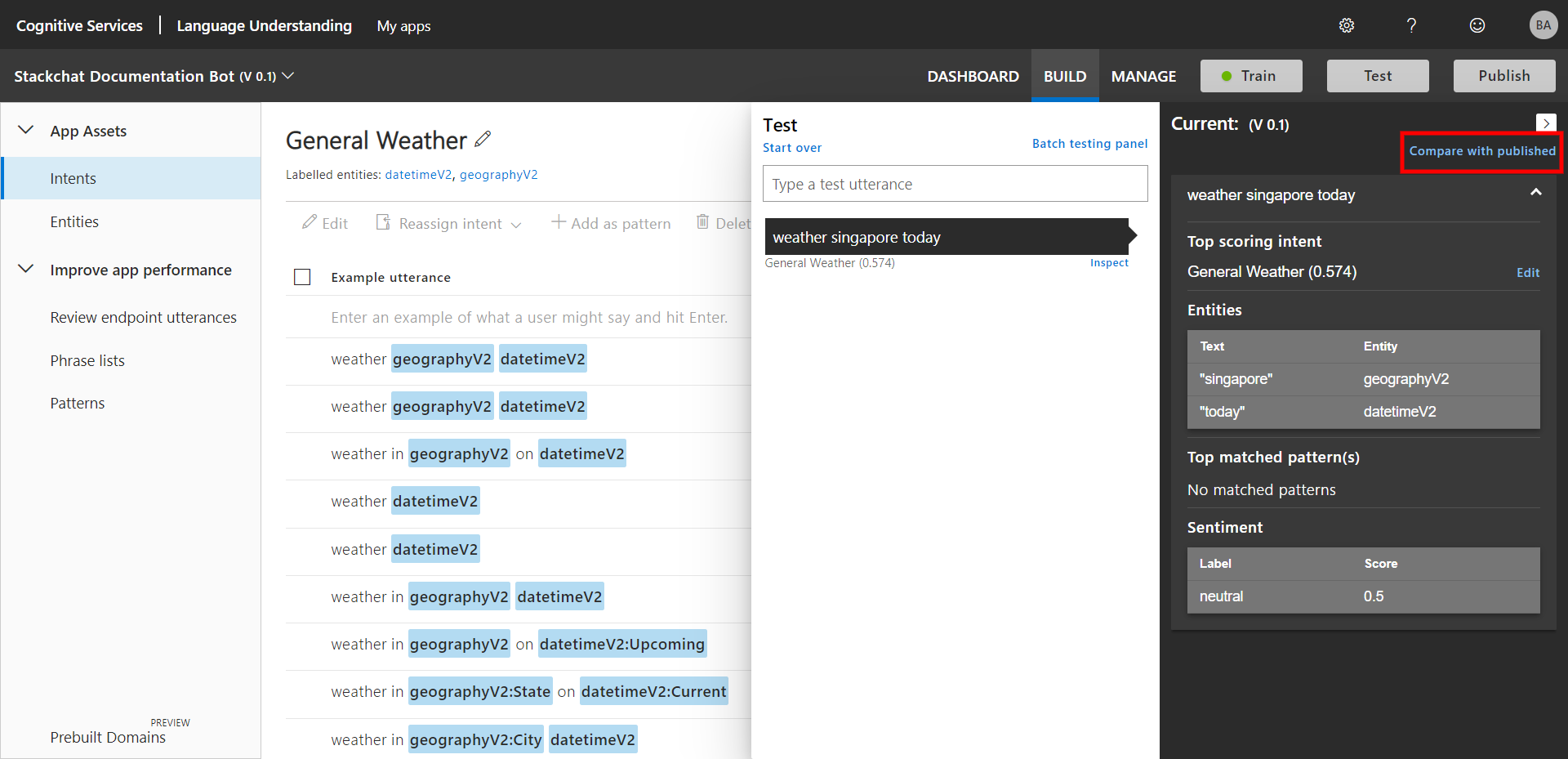
In this case Singapore registers as a prebuilt geographyV2 prebuilt entity, but we will need more information to map the entity in Stackchat.Then click Compare with Published. This will reveal more data about the ingestion.

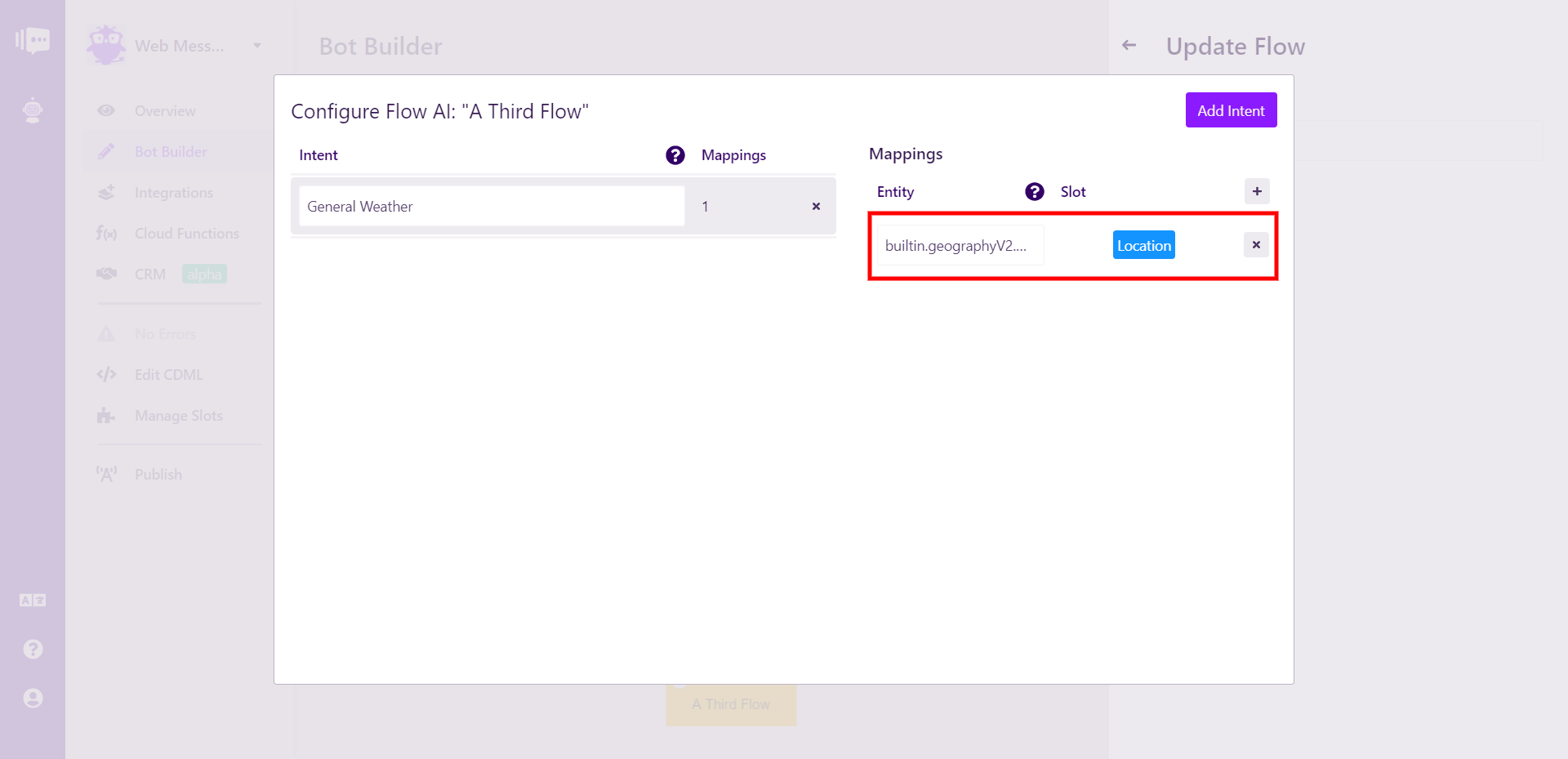
Now we can see the full name of the entity type, builtin.geographyV2.countryRegion. This can be mapped into Stackchat as seen below.

Prebuilt composite entities (i.e those populated with an object) have more than one piece of information that can be mapped to Stackchat slots. These require a different slot configuration.
From the intent we have been looking at so far, an example of a prebuilt composite entity is datetimeV2 for a date range. This includes two pieces of data, a start and end date.
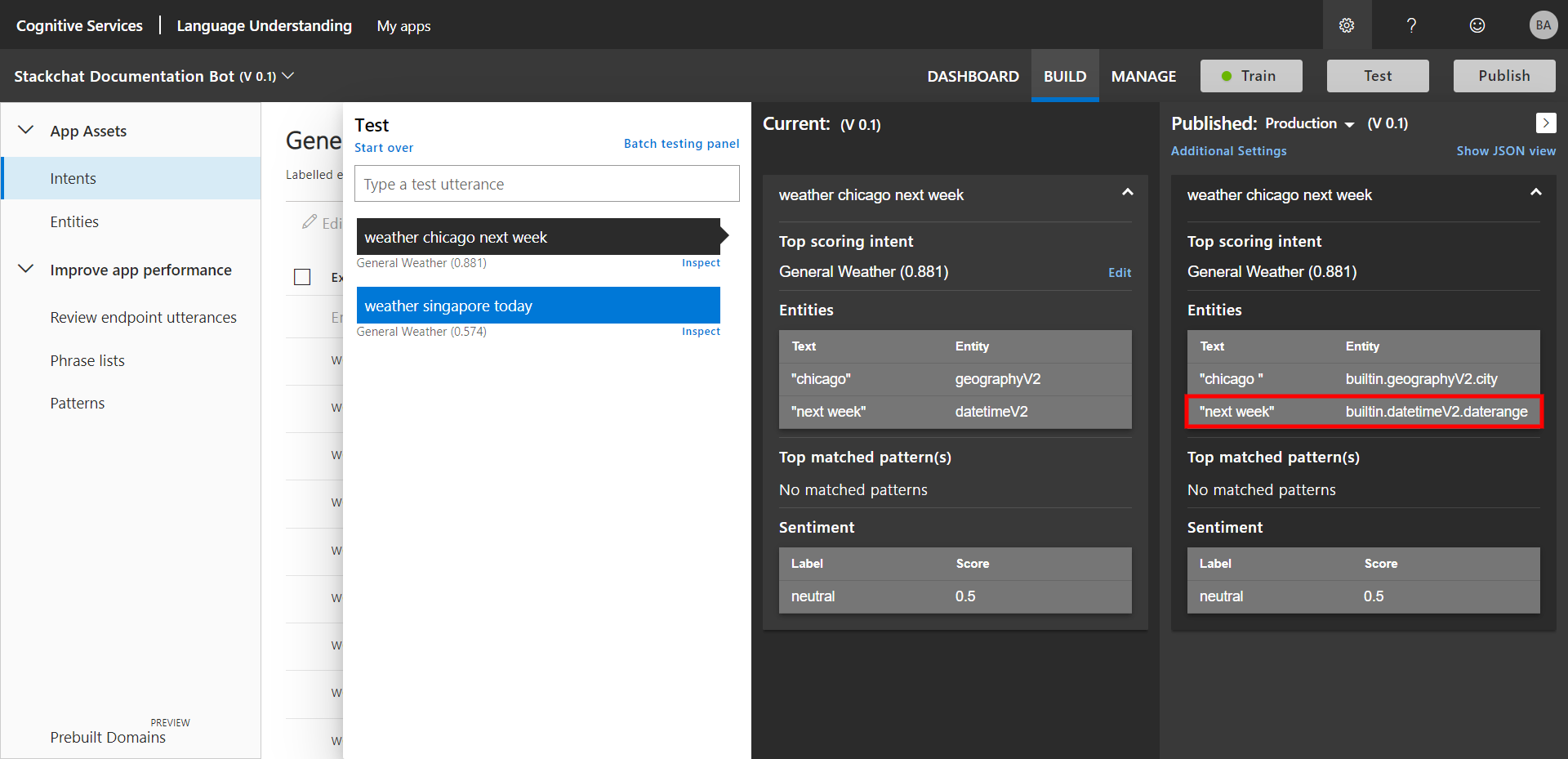
In this case, I've said to the bot "Weather Chicago next week". We can then return to the published view as seen below.

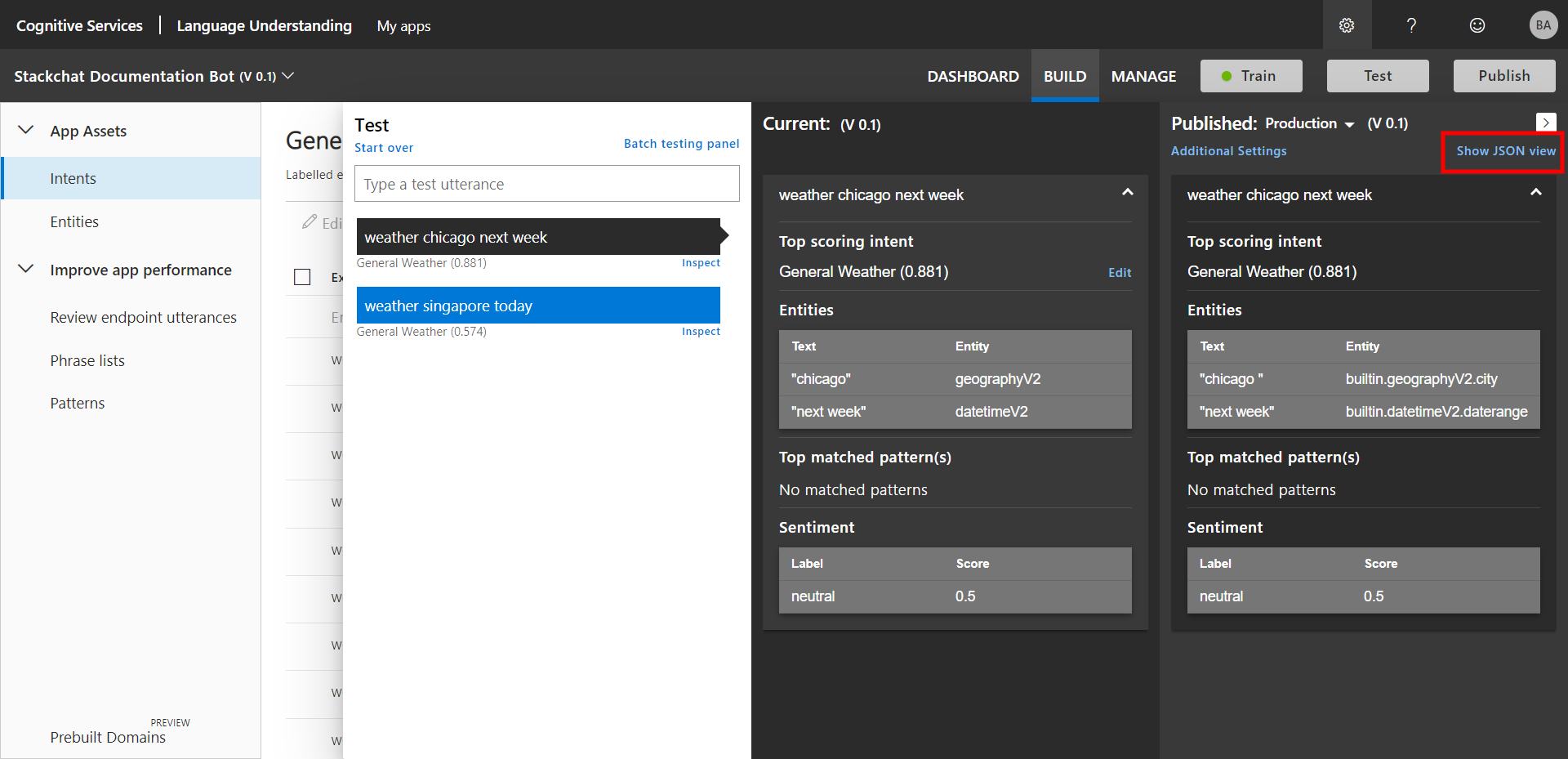
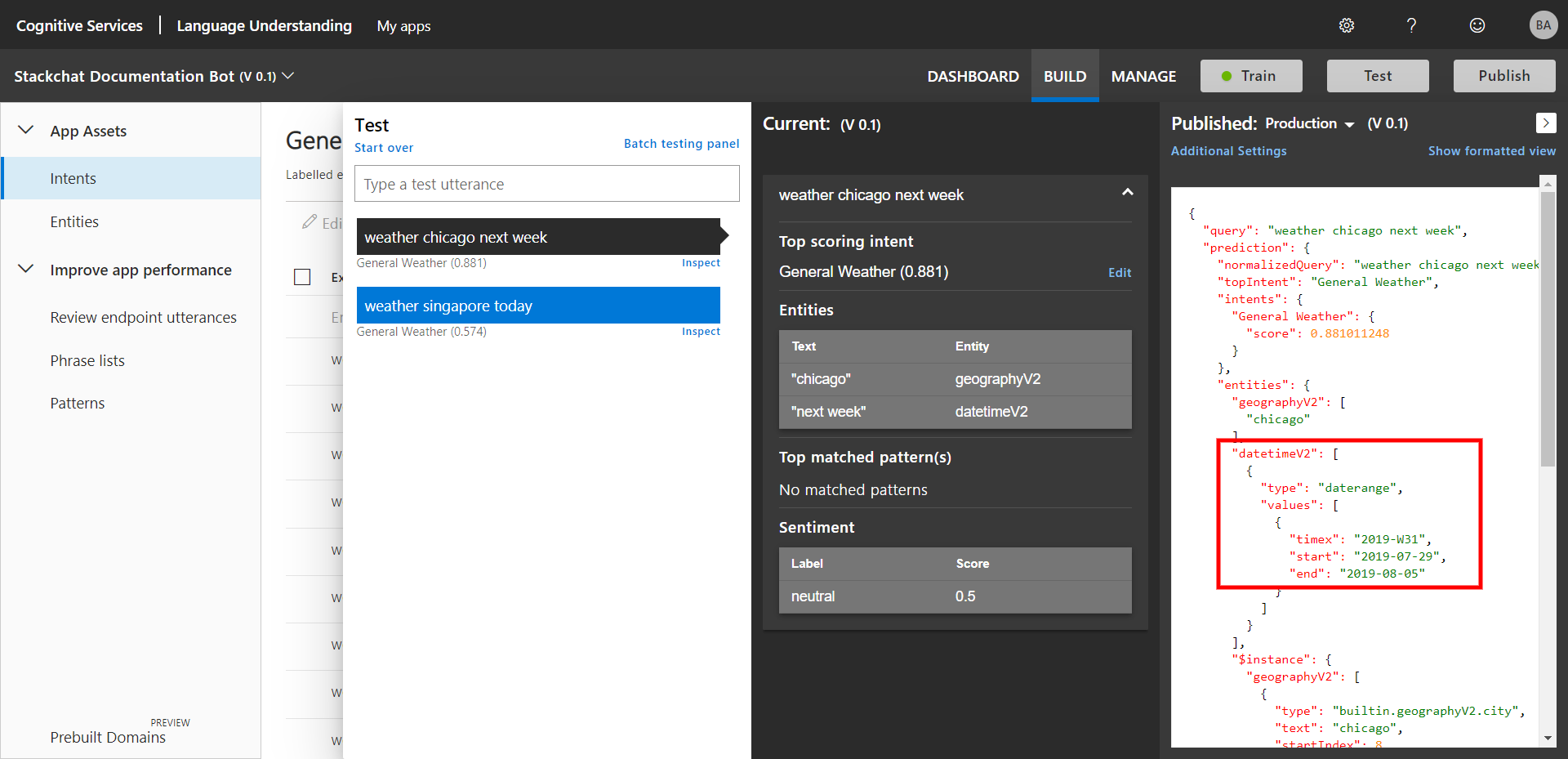
However, this is not enough information, as we have two parts. To see them, click Show JSON View. This will show the raw JSON output from the API.

Once selected, we can see the two components of the entity.

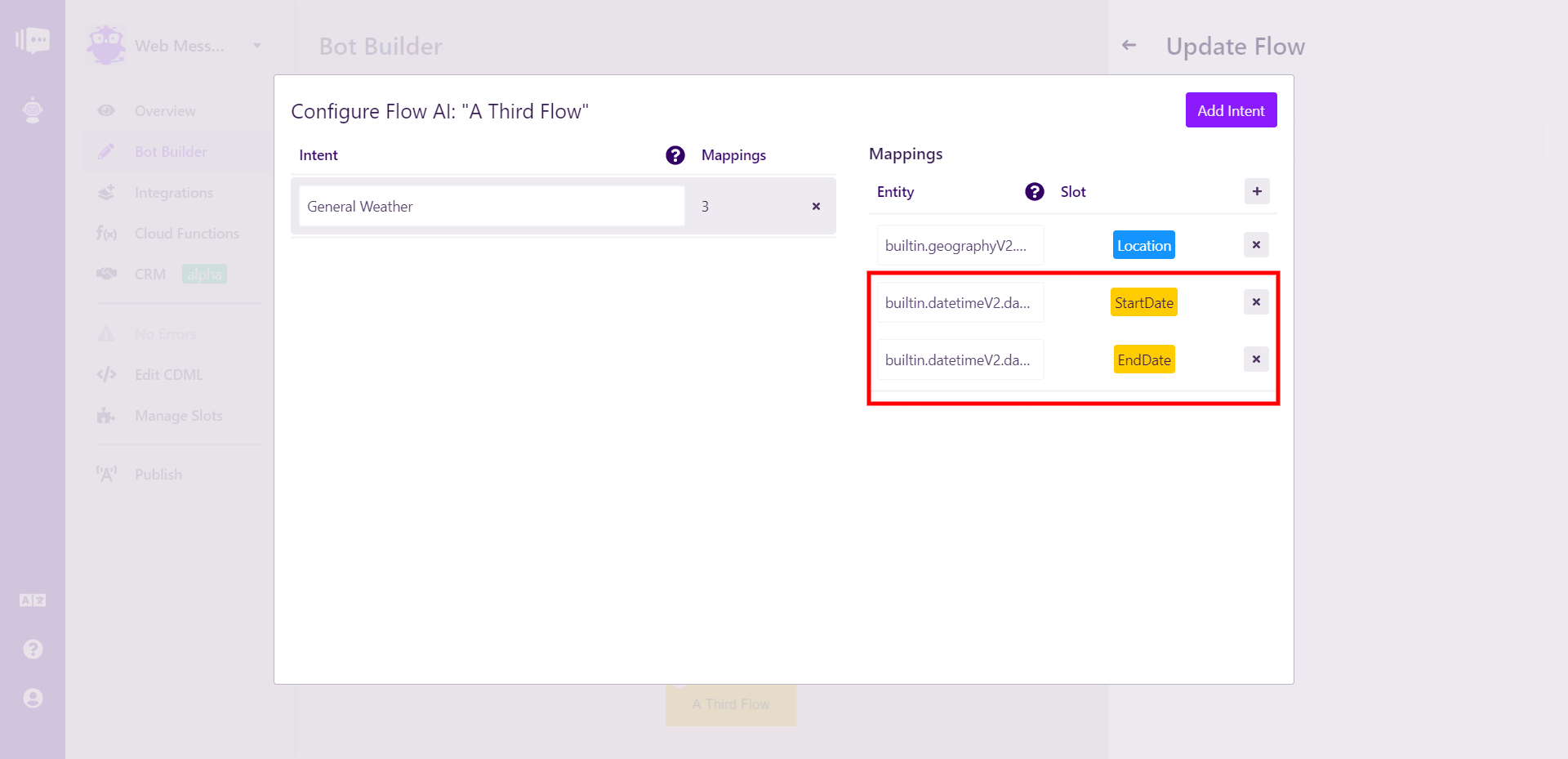
Now it is just a matter of properly formatting the start and end subtypes to place in Stackchat. We will need both the type name, in this case, builtin.datetimeV2.daterange and the subtype. We need a connector between the two, which for LUIS is :: We can then map them to two separate slots as seen below.

The format will always be {LUIS Prebuilt Entity Type}::{LUIS Prebuilt Entity Subtype}. Please be sure to consult the LUIS Prebuilt Entity Documentation to confirm you are using the correct Types and Subtypes.