Working with Cloud Functions
When a bot executes your cloud function at runtime, it will pass two arguments:
function exampleCloudFunction(userData, extraData?) {
...
}
-
userDataThis argument is always passed. It contains values of all Meta and Custom Slots as shown below:
userData = {
metaData: {
userId,
signedUpAt,
conversationStarted,
isAuthenticated,
email,
givenName,
surname,
lastUtterance,
rawNlpResponse,
previousFlow,
currentFlow
},
slotData: {
/**
* The slot data is passed as key-value pairs, e.g
* middleName: "McGregor"
*
* All the slots will be listed, even if they
* do not have value.
*/
...
}
}
-
extraDataThis argument is an optional parameter which is only defined in the following scenarios
- when the trigger source for the cloud function is a Postback Button.
- when the user message contains metadata
extraData = {
postBackPayload: {
payload configured in the invoking postback button
}
additionalData: {
metadata attached to user message
}
}
Meta Slots
The metaData property in the userData argument contains quite a few properties, however not all of them will have a value. The Channel(s) being used by the end user will determine which values are populated.
NLP Response
Special attention should be paid to the rawNlpResponse Meta slot.
If your bot has methods of reaching a Flow via NLP-based navigation or active navigation, the data in this slot may be stale, as it will always contain the most recent response from your NLP service.
The rawNlpResponse has the following structure:
rawNlpResponse = {
dateReceived,
responseData
}
The dateReceived parameter can be used to validate the time and confirm that the NLP response is related to the currently invoked cloud function while the responseData will vary based on the NLP service used.
Dynamic Content Toolkit
Your cloud functions can be used to display dynamic chat content to end users using the Dynamic Content Toolkit. In most cases, this can be done via an async call to your business' API whose response can be transformed and returned via a Promise<DynamicContentItem[]>.
Logging and Debugging Your Cloud Functions
With Stackchat Studio, you can view cloud function log output and errors in real-time. While writing your functions, just add console statements like you normally would:
function getApiData(userData) {
console.debug("Running getApiData()");
console.log("userData", userData);
console.warn("No implementation found");
console.error("Nothing to run...");
return [];
}
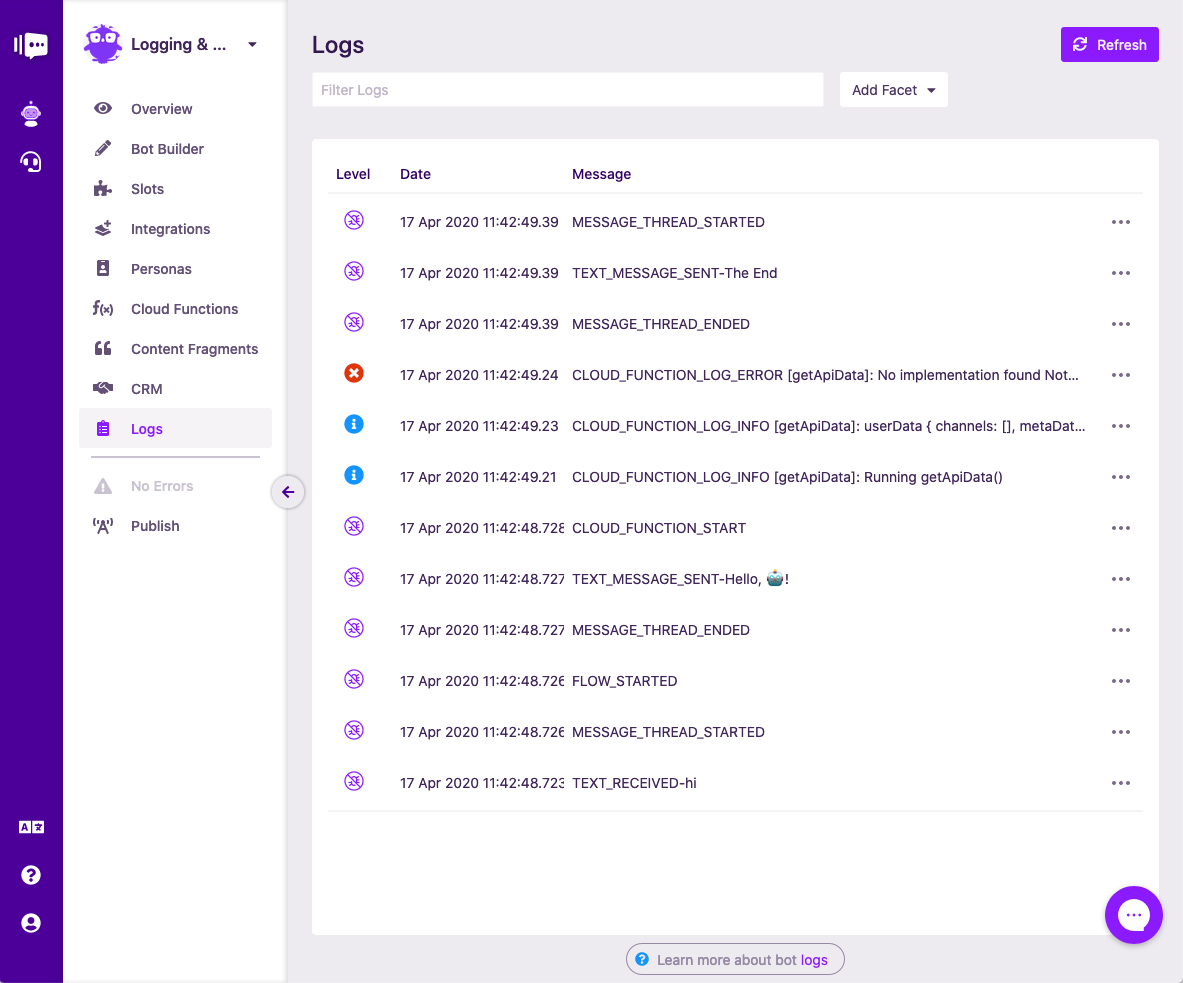
And then publish your bot so your cloud function takes effect. Whenever the cloud function runs, all the logs will be shown in the Logs section of Stackchat Studio:

You can click on each log entry to see the full contents of the log payload.