Graph View
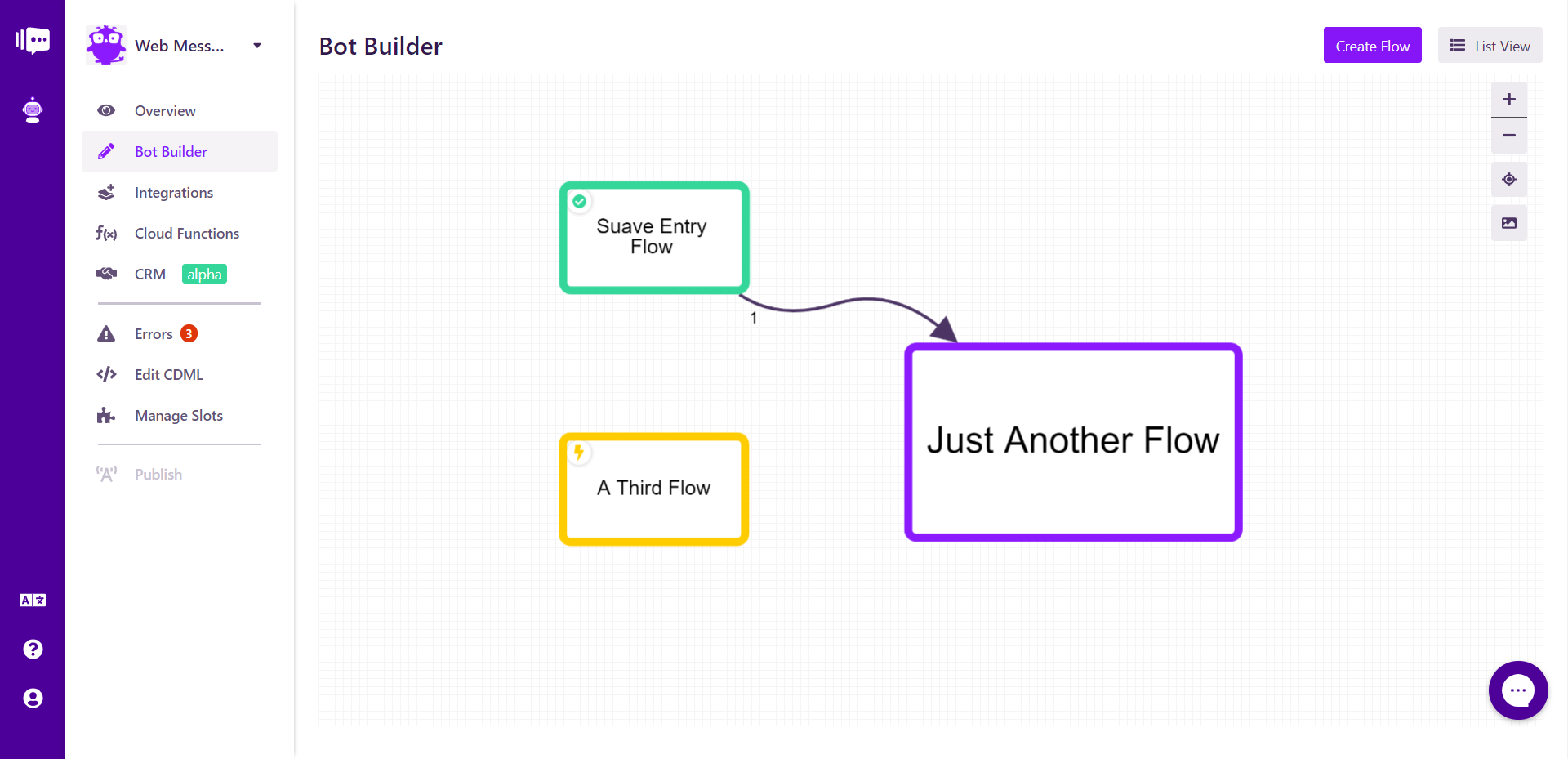
In the graph view, information is displayed via colors, icons and arrows. You can freely move the different flows around to achieve a view that best allows you to understand your bot. Flow size varies depending on the number of Elements in that Flow.

The entry flow is displayed as a box with a green outline and checkmark icon.
A flow with a purple outline contains standard Stackchat elements.
A flow with a yellow outline and lightning bolt icon has been connected to natural language processing AI intent.
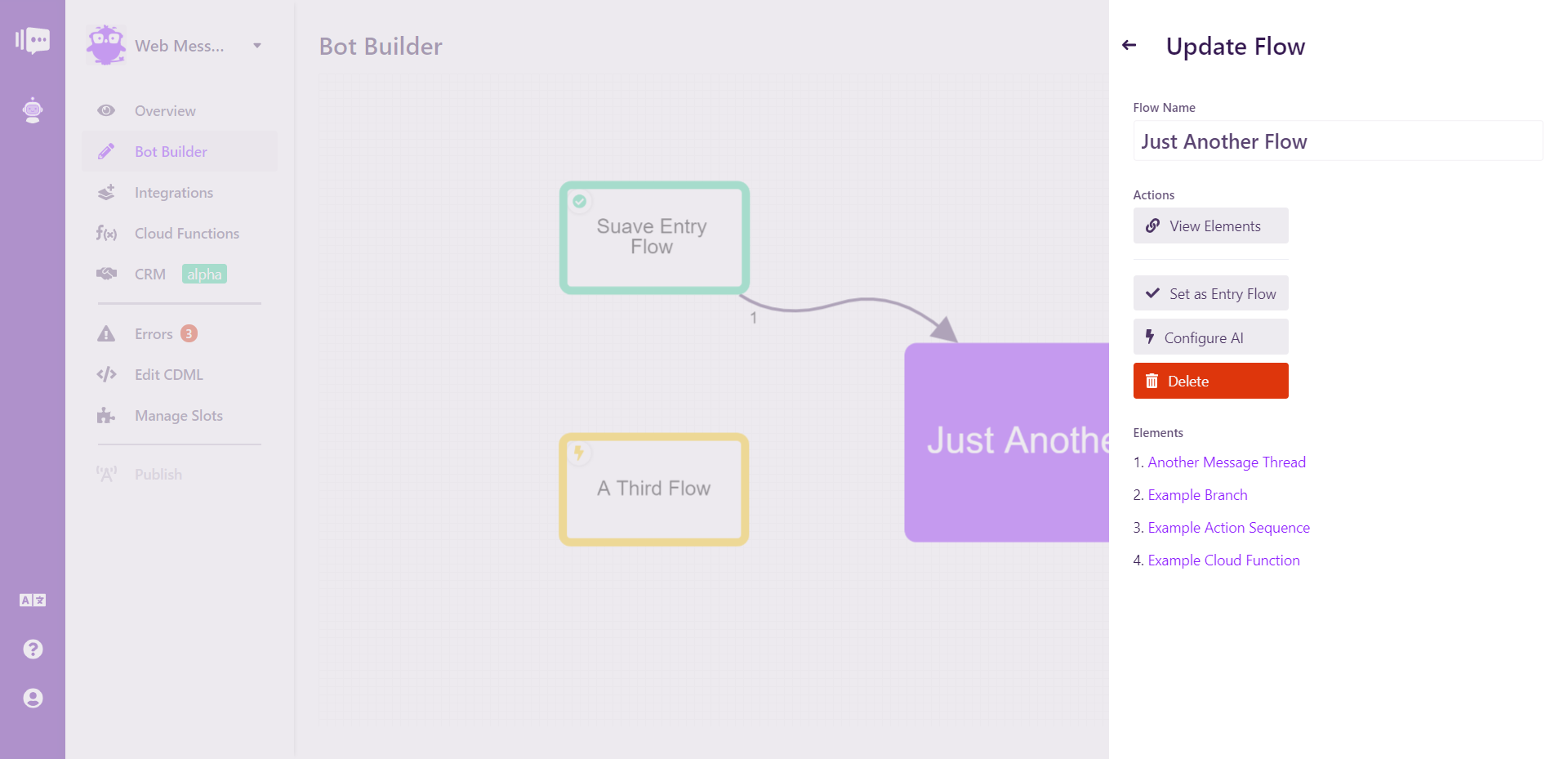
Clicking on a Flow shows you all of the options associated with it.

Here, you can change the flow's name, see the flow element view, set it as the entry flow (option unavailable if it is already the entry flow), link it to AI, or delete the flow. There is also a list of all elements in the flow. Each element can be clicked to directly access it.
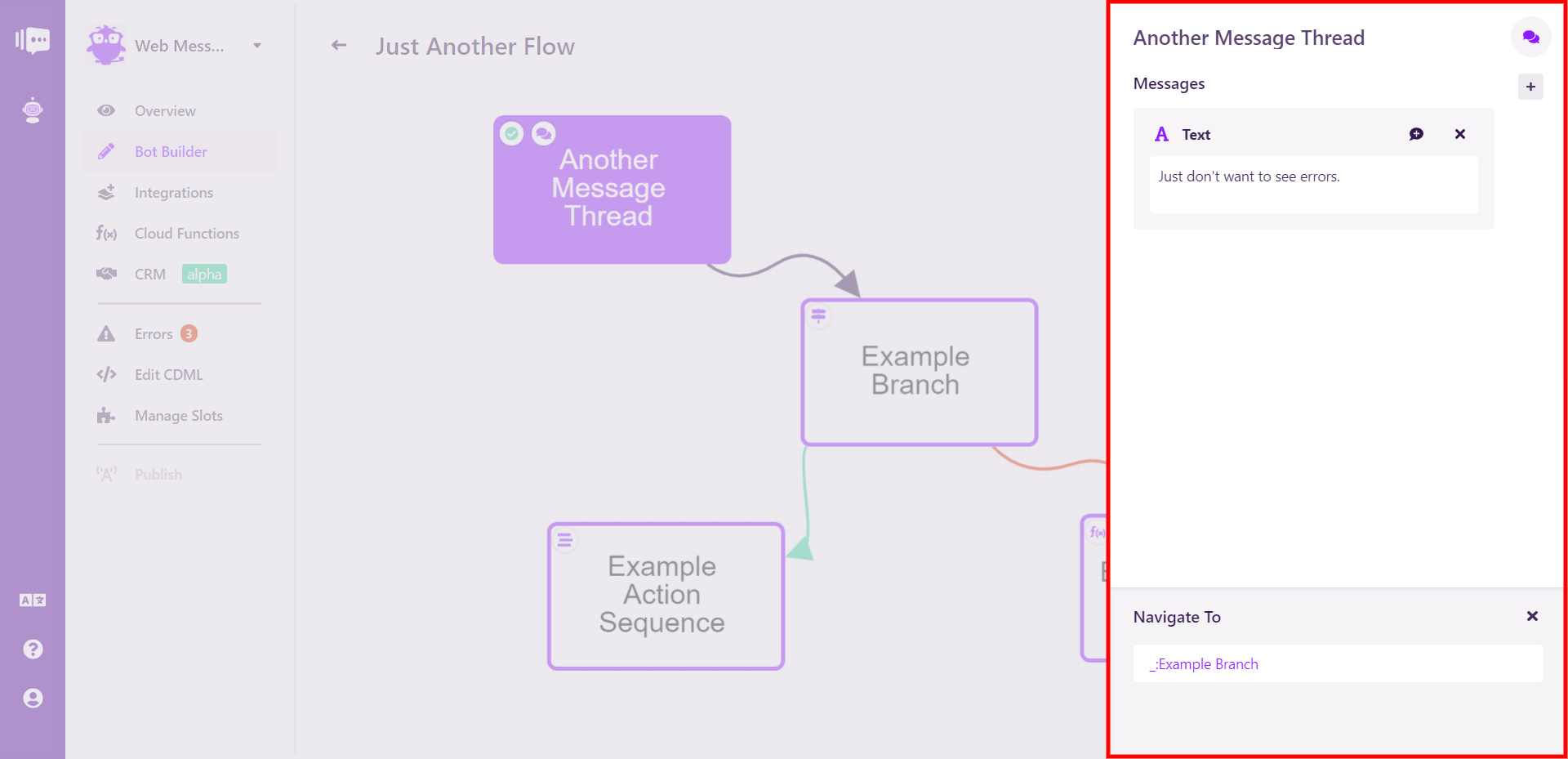
The graph view works identically in the flow element view. There will be no yellow elements, as AI is configured at the flow level, and all elements are the same size. Clicking on an element opens a modal that shows all element options.